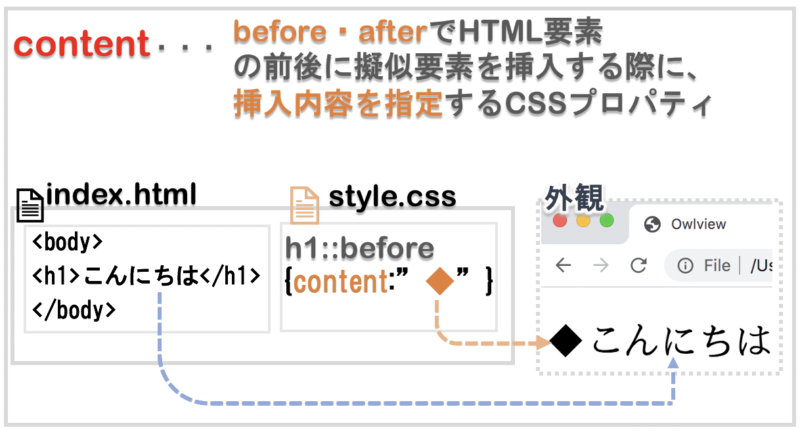
今回は「CSScontentを解説! 擬似要素にコンテンツを挿入しよう!」についての解説になります。contentとは、擬似要素であるbefore、afterに対して指定します。文字列や画像の挿入の仕方を解説しております。 CSS の疑似要素 before や after の content プロパティの値にコードを入れて、特殊文字を表示することができる。 ただ、特殊文字のコードをそのまま記述するのではなく、コードは16進数に書き換えてからcontentプロパティの値に記述する必要がある。} CSS Copy content には、値に文字列以外にも画像を指定することができます。 こうすればcontentを使って画像を表示させることが可能です。

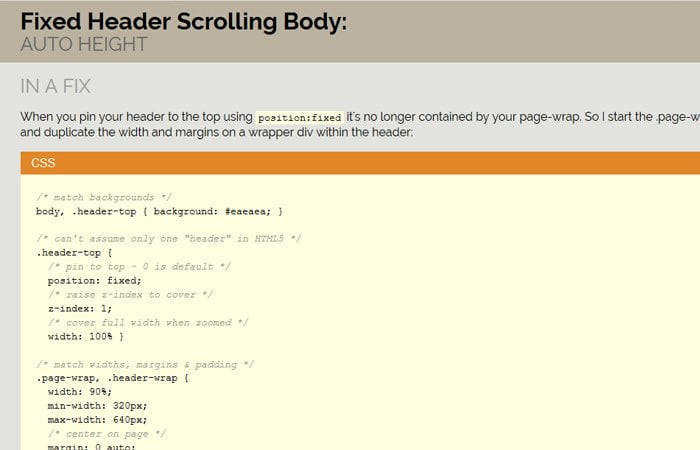
Variable Content Div Height Using Css With Fixed Header And Footer Stack Overflow
Css content 画像
Css content 画像- 初心者向けにcssで背景を指定・編集する書き方を紹介しています。背景に画像や動画を設置する方法も紹介しています。実際のサイトでもよく見るデザインなのでぜひ使えるようになっておくと良いでしょう。 1.文章を記号で囲む HTML テキストテキスト 1 テキストテキスト CSS ex001before { content "『";




Css Content Filter Codyhouse
コンテンツの背景として画像を設定する entrytitlebefore { margin0 10px 0 0; 画像の位置は特に指定しないと左上に表示されますが、右よせやウィンドウの中央に表示することができます。 画像の位置は「divタグ」や「pタグ」などのブロック要素内に画像を配置して調整します。 css_imghtml image_size_m{ width 300px; 1 ここは取得できません CSS (contentにはcolorやdisplayなどのプロパティも併せて記述できます) CSS #demoCaptionafter { contentattr (title);
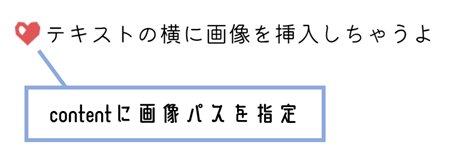
} /* output テキストの前にNEW!という画像が追加される */} p after { content url (icongif) ; content''の中にurl(画像のパス)を書くことで、疑似要素として画像を表示させることもできます。 HTML
} ex001after { content "』"; なるべくJS使わずCSSだけで実装したいyukipanです。今の時代、ただ画像をふわっと切り替えるだけなら、JS使わなくてもCSSたけで実装できるんですね〜。ステキ。画像だけふわっと切り替わるバージョンと、背景画像で切り替わるバージョンを作ってみました。 「content」に画像URLを入れるのではなく、backgroundで背景として画像を表示させます。 幅40ピクセル×高さ40ピクセルの画像を入れていますが、 CSSの「width 15px;」と「height 15px;」が効いてピッタリのサイズになっています !



How To Add Icon Fonts To Any Element With Css Web Designer Wall




How To Center Web Page Content Using Css 7 Steps With Pictures
hr要素は罫線を表示させるもので、話題を変えるときの目印となる区切り線などとして用いられます。 どのブラウザでも完璧に同じ見栄えをとなると背景画像とかがやはり手っ取り早いし無難なんですが、やろうと思えばCSSだけでも結構いろいろとできるので、備忘録兼ねてhr要素を content プロパティーは、要素の前後に、before または after という擬似要素を使ってテキストや画像などのコンテンツを挿入する際に使用します。擬似要素とは、HTMLなどの文書には記述されていない要素をCSSによって新たに作り出された架空の要素です。 contenturl(画像) url指定すれば画像も表示されます。 テキストなどの前後にアイコンを表示するのには非常に便利です。 を修正しました pnewbefore { contenturl("newpng");




Javascriptを使わずにcssのcontentを動的に変更する方法 Iwb Jp




Braze Css Inlining
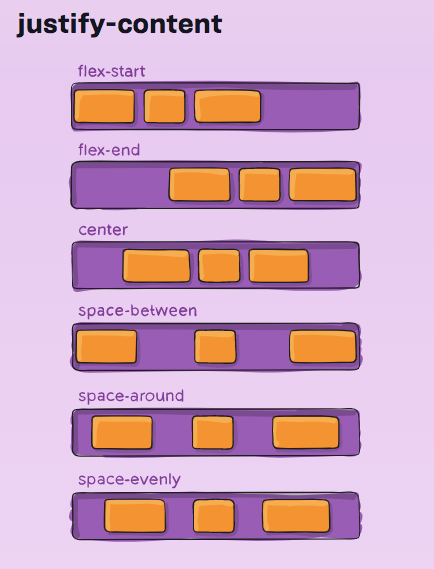
この記事では「 CSSのdisplayblock;とは?ブロック要素について詳しく解説 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 contentで画像を表示する場合、block要素にしてwidth、heightを指定して、背景画像を置く方法がある。その場合は content"";Justifycontent CSS の justifycontent プロパティは、フレックスコンテナーの 主軸 およびグリッドコンテナーのインライン軸に沿って、中身のアイテムの間や周囲に間隔を配置する方法を定義します。 このデモはグリッドレイアウトを用いていくつかの値を紹介




How To Center Web Page Content Using Css 7 Steps With Pictures




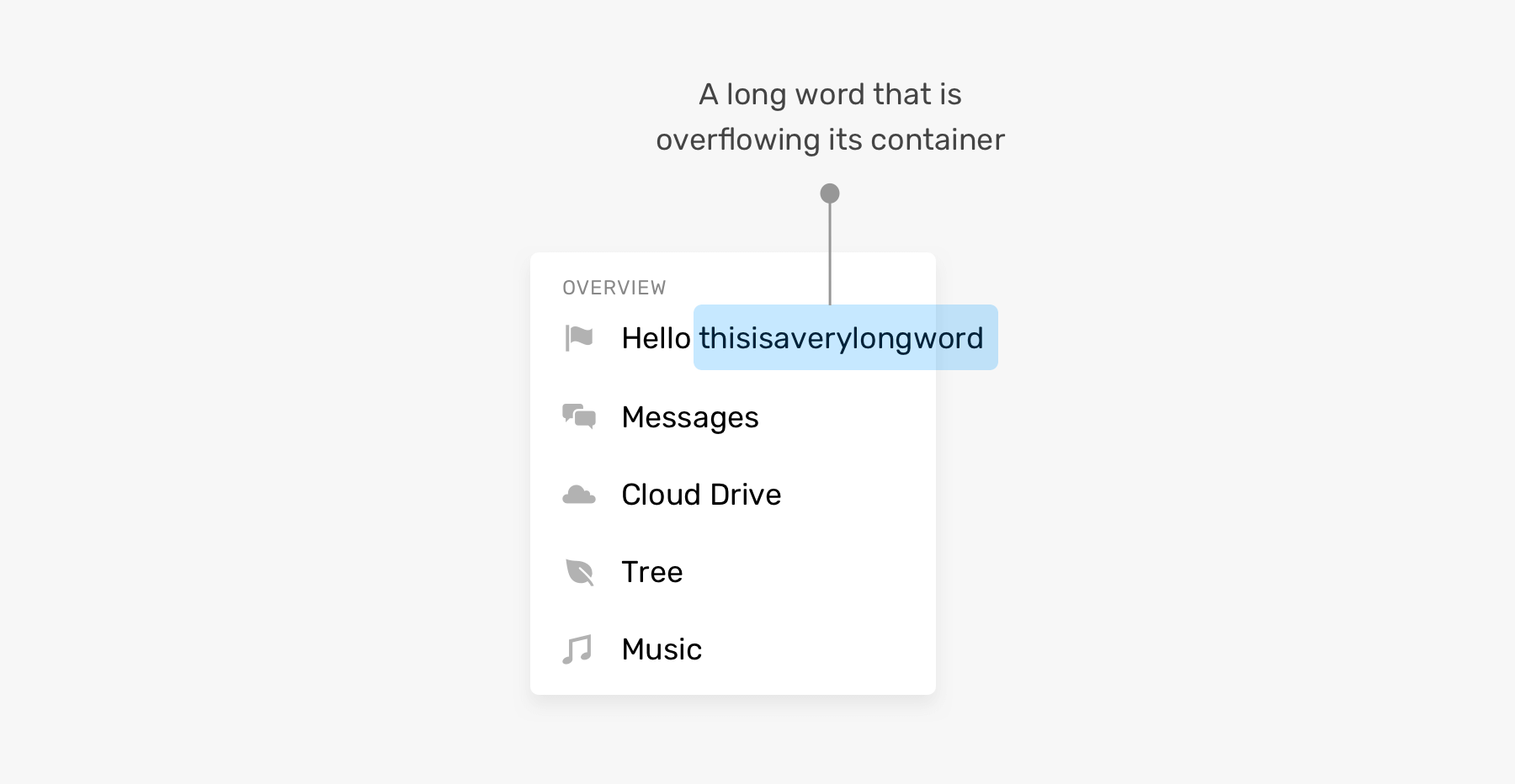
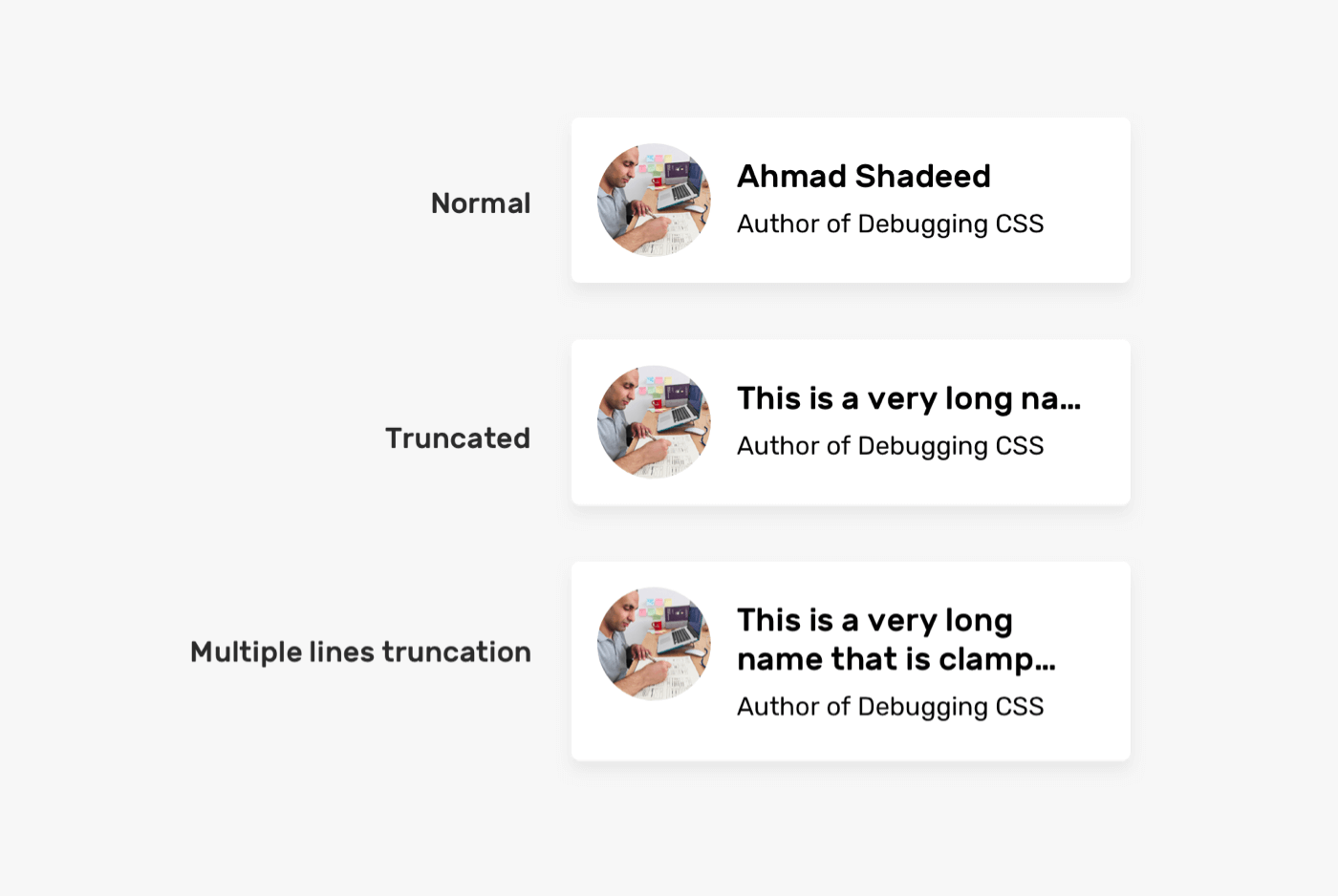
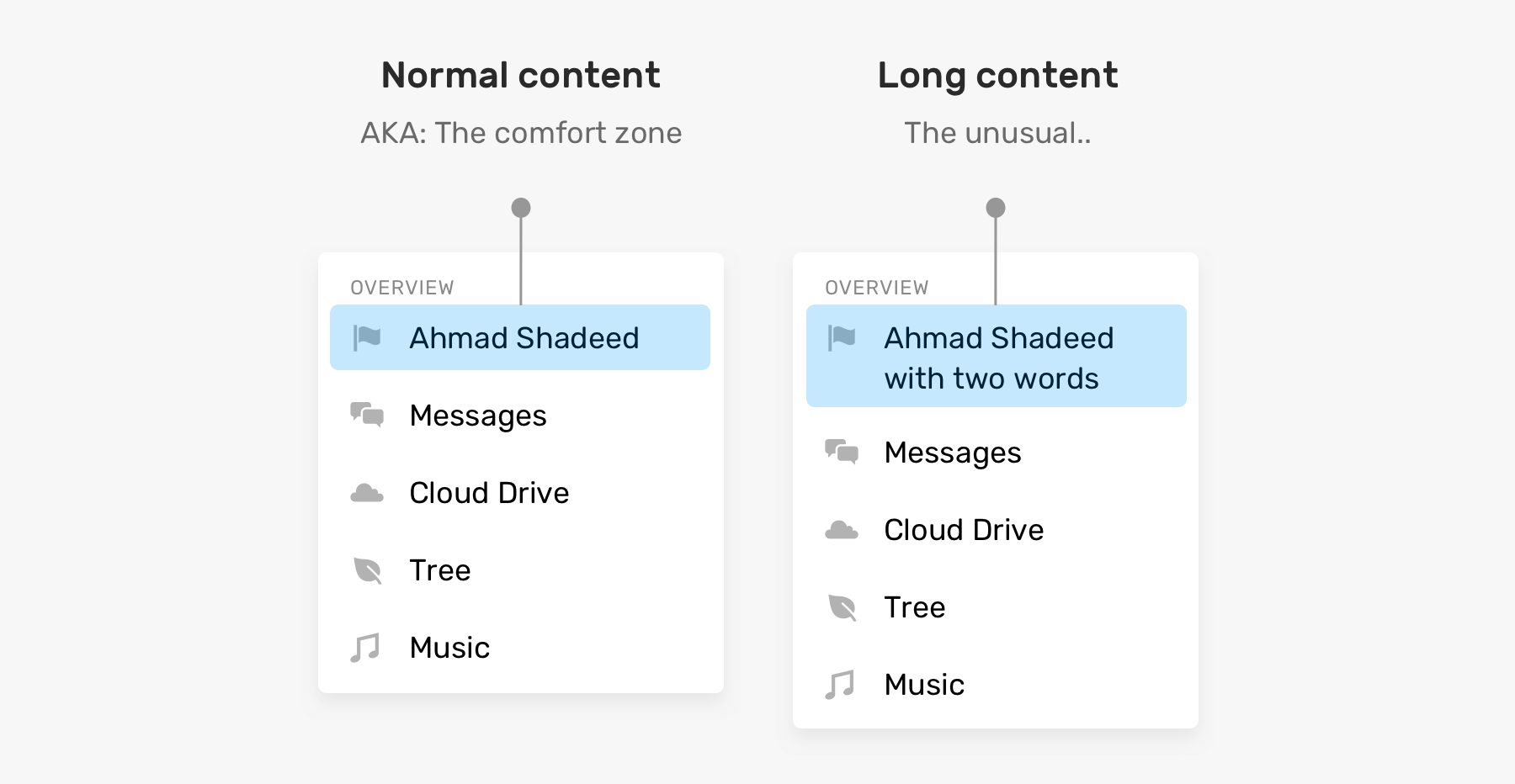
Handling Short And Long Content In Css Ahmad Shadeed
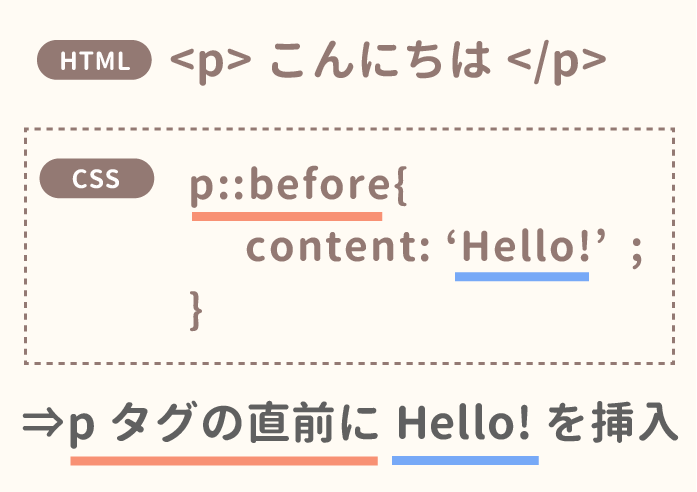
画像をレスポンシブに対応させる 画像を使う方法として img要素 または backgroundimageプロパティ を使用します。 今回は、下記のファイルを利用して、3つのパターンで解説をしていきます。 使用画像Content content は、要素の前後に内容(文字列や画像等)を追加するプロパティです。 このプロパティは、 疑似要素 の before または after と組み合わせて使用します。 p before { content "文字列" ; これを活用して以下のように書けば画像サイズを自由に変えることができます。 HTML サンプル文 CSS examplebefore { content '';/*何も入れない*/ display inlineblock;/*忘れずに! */ width 50px;/*画像の幅*/ height 50px;/*画像の高さ*/ backgroundimage url (/img/facepng);




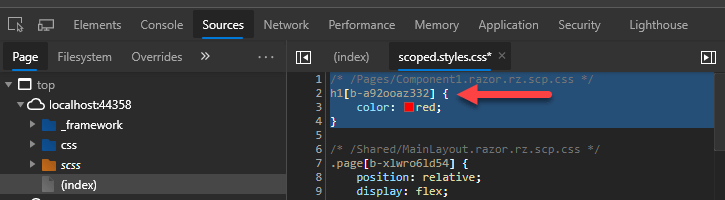
Css Isolation In Blazor Meziantou S Blog




Using Css Content Visibility To Boost Your Rendering Performance Logrocket Blog
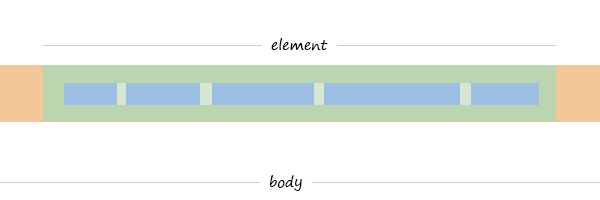
SAMPLEのCSSでは、画像の位置をテキストを合わせる為に、positionを指定して揃えています。 contentプロパティで追加した画像は、"置換インライン要素"なので、positionで調整しないとテキストのベースラインと下端が揃った状態で表示されます。 CSSプロパティーの「objectfit」を使えば、簡単にCSSだけで画像を指定したサイズ(コンテナー)にフィットさせて、かつ、はみ出すの部分はトリミングができてしまいます。 content(url)で画像表示 contentでurlを指定すれば画像を表示することができる。 ただし、これができるのはWebKit系ブラウザのChromeやSafariなどでIEやFirefoxでは表示できない。 このような書き方をすると「え?contentならIEやFirefoxでも画像は使用できるのでは?




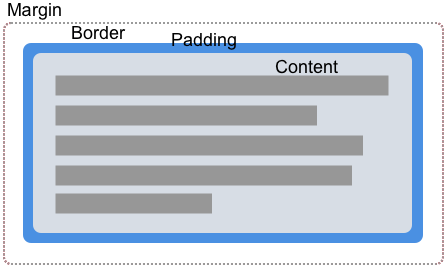
How To Adjust The Content Padding Border And Margins Of An Html Element With Css Digitalocean




Min Content Max Content Und Grid Template Rows Bei Css Grid Florence Maurice
CSScontentで挿入した画像の中心に元要素のテキストを配置する方法 6月更新・前月(5月)の人気記事トップ10 ( 01 ー) MacMacのユーザー名とアカウント名を変更Contentとは要素の前後に文字や画像などを挿入するプロパティです。 以下の値で指定します。 none 何も挿入されません。 normal(初期値) 何も挿入されません。 "文字列" 挿入したい文字列を指定をします。(文字列は引用符で囲む) url(URI) contentプロパティ contentプロパティを使用して画像を配置する場合、前回の疑似要素beforeの時と同じく、そのままだと画像の真ん中に元になる要素のテキストは来てくれない。 そんな時はどうしたら良いのかはもうお分かりですね。 今回もposition




Css Gridlayout Ausrichten Mit Align Content Justify Content Align Items Und Justify Items Florence Maurice




Shapes From Box Values Css Cascading Style Sheets Mdn
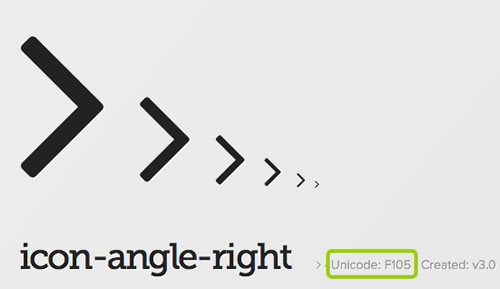
htmlcss 118 cssでレスポンシブ対応をするときの一番最初にする対策の書き方 htmlcss 114 css+htmlで画像の表示サイズを変更する方法を3つ紹介 htmlcss 118 cssでグラデーションを作成する方法 htmlcss 18 初心者向けにcssだけで矢印のアイコンを作る方法について解説しています。画像を使わずにcssで矢印を作れるようになればサイト制作にも役立つはずです。実際にコードを書きながら例をもとに説明しているので、ぜひご覧ください。 CSSで指定してあるために、SEOにも影響しません。 次に、この「★」を画像アイコン「 」にしたいと思います。 なんだ、単純にcontentにurl指定で画像を指定するだけじゃないか。やってみましょう。 テスト2 CSS ptest2{ } ptest2before{ contenturl(hogejpg);




Content Attribute Of Img Elements Stack Overflow




Create Edit And Attach Css Files To Style Your Site
CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。 CSS CSS3 Tweet 行頭記号やリストマークなどの装飾を、画像なしで実現する方法で普段よく使うものをリストアップしてみました。 今回は、 先頭に何かしら装飾をつける 2行目以降の先頭を1行目と揃える 以上の2点をリストアップの条件にしました 2 CSS側から画像を呼びだす方法 21 1.画像を配置したい部分のHTMLにを使用し領域を作る 22 2.CSS側でその画像の領域の範囲を指定する 23 3.画像を背景として呼びだす




Generierter Css Content Mit Den Pseudoelementen Before Und After Kulturbanause




Font Awesomeをcssのcontentプロパティで使用する ブログ アットスタイル
今回は「CSSbackgroundpositionを学び背景画像の位置を指定しよう!」について解説しております。背景画像の位置を指定するには水平方法、垂直方向を理解しないといけません、今回は%、pxの解説もしております。 cssで表示させた方が良い画像 今回、「文書としてなくても困らない画像」はCSSで表示させるというお話をはじめにしました!具体的にどんなものがそれにあたるのかも一応紹介しておきます。 アイコン画像; Sapporocss: 札幌のコーダー・デザイナーのための勉強会情報サイトへ 要素の後ろにアイコンや文字を入れるだけであれば after に contentのプロパティを設定するだけで追加されます。 Webフォントを利用する他にもHTMLを入れられるため、画像を直接指定




Css Content Css Tricks




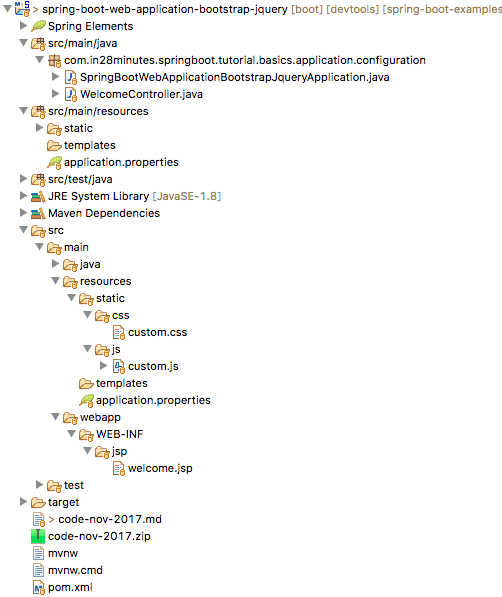
Spring Boot Integrating Static Content Javascript Js And Css Files Spring Boot Tutorial
contentで画像を指定する時に気を付ける事 そもそもcontentで画像を指定するとは? 下記コードをみてみましょう。 stylecss #sample { content url (samplejpg);CSS の content プロパティは、要素を生成された値で置き換えます。 content プロパティを使用して挿入されたオブジェクトは、無名の置換要素になります。} q cite after { content attr (cite




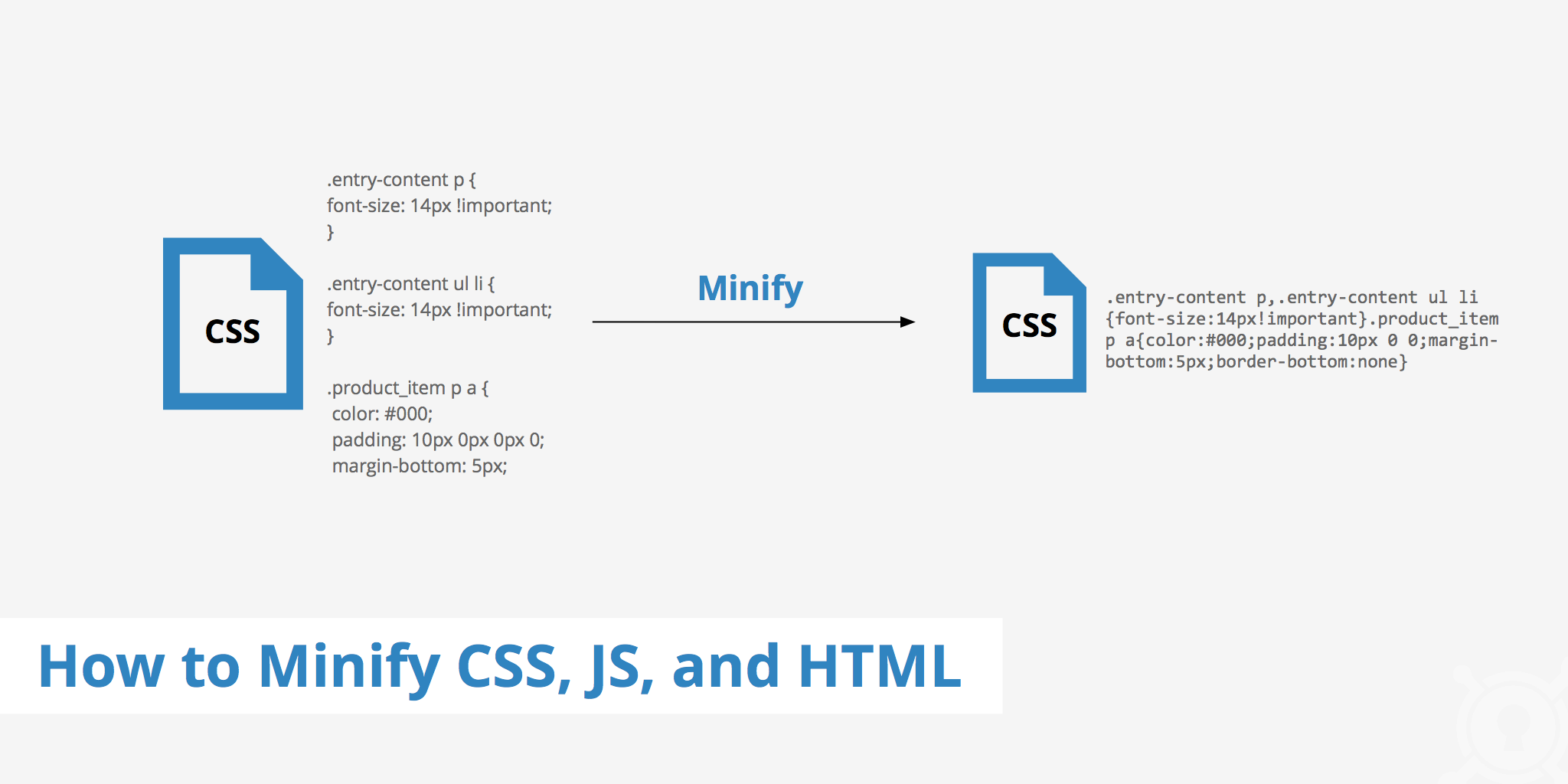
How To Minify Css Js And Html Keycdn Support




How To Safely Remove Unused Css In Wordpress Webperftools




Handling Short And Long Content In Css Ahmad Shadeed




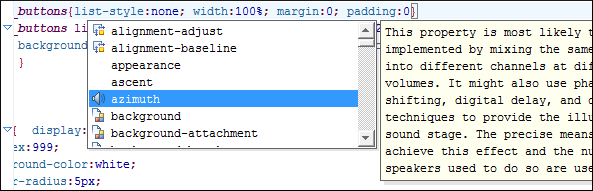
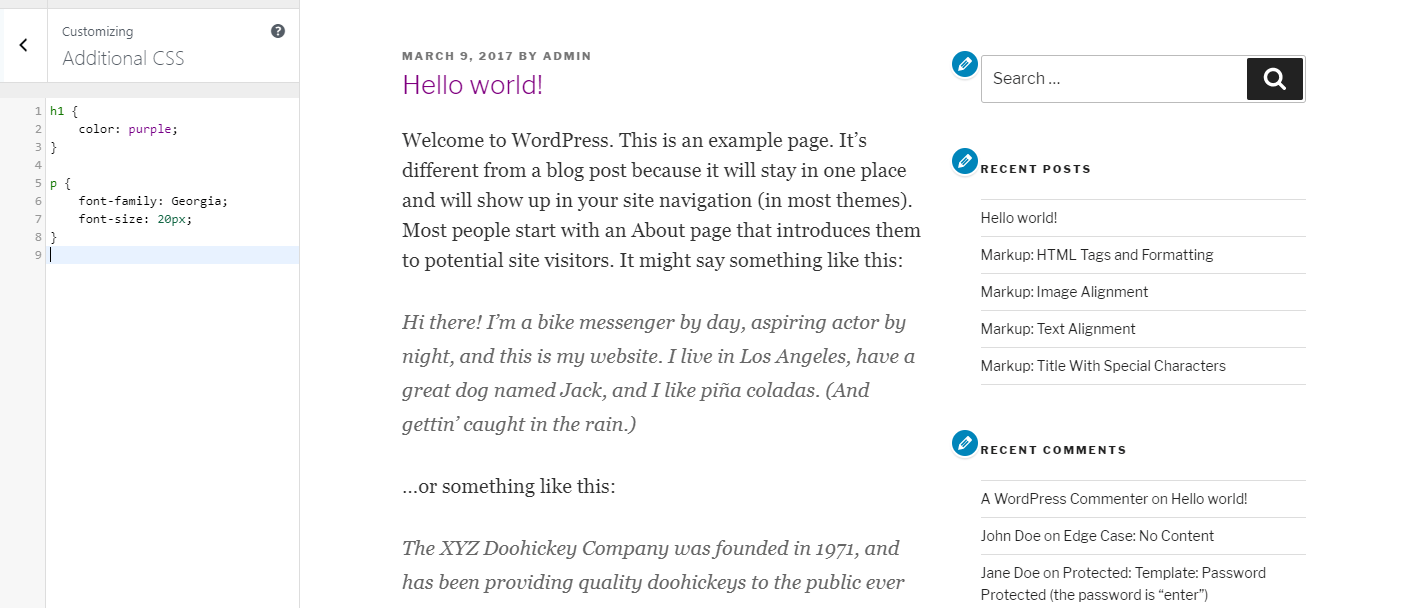
Css Editor




Super Simple Way To Add An Extra Css Class To Content Area Items Mariajemaria




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




How To Apply Css Only On Home Archive Page Or Custom Post Type Wordpress Tips And Tricks Crunchify




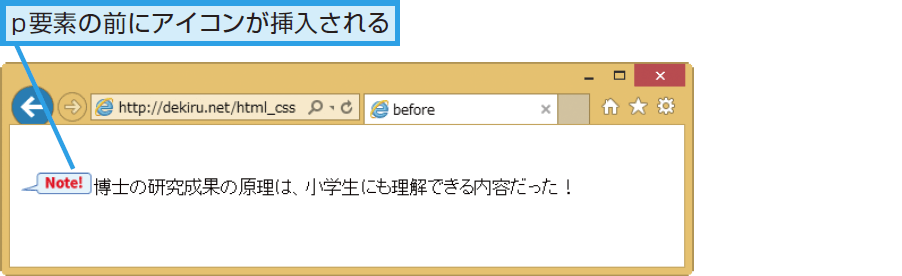
Contentプロパティの意味と使い方 Css できるネット




A Complete Guide To Flexbox Css Tricks




Use Css To Change The Style Of Each Row Depending On The Content Documentation Awesome Table Support




Horizontal Centering Using Css Fit Content Value Catalin Red




Css Generated Content Module Level 3




Cssで画像指定 背景 コンテンツ前後に画像を使う 基本スタイル集 ブログのカスタマイズ ビバ りずむ




Variable Content Div Height Using Css With Fixed Header And Footer Stack Overflow




Css Content Css Tricks




21 Best Css Blogs To Read In 21




Css Content Filter Codyhouse




Handling Short And Long Content In Css Ahmad Shadeed




Cssのcontentで画像を指定してサイズ調整する方法 Qumeruマガジン




Content Rendering Error In Mdn Html Js Css Docsets Issue 1155 Zealdocs Zeal Github




A List Of Font Awesome Icons And Their Css Content Values Font Awesome Is A Web Font Containing All The Icons From The Twitter Bootstrap Fra Css Web Font Icon




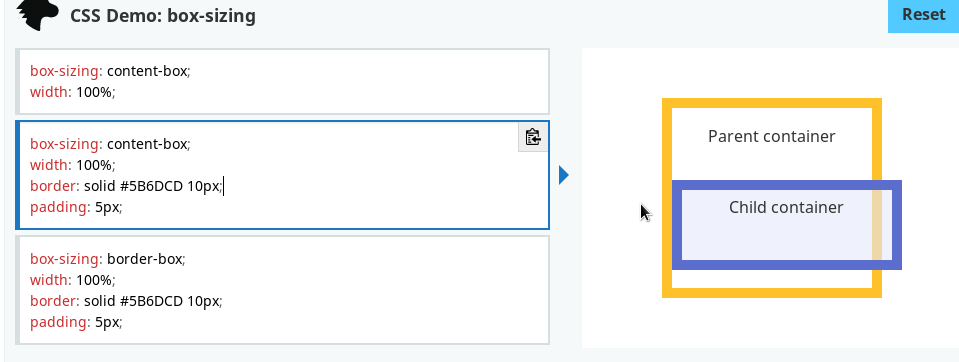
Box Model Content Box Vs Border Box Which One To Use By Sanjit Chakrabarti Medium



Why You Should Place Style Sheets Before Scripts




Html For Icon Font Usage Css Tricks




Handling Short And Long Content In Css Ahmad Shadeed




Cssの疑似要素とは Beforeとafterの使い方まとめ




How To Apply Css Only On Home Archive Page Or Custom Post Type Wordpress Tips And Tricks Crunchify




25 Free Css Accordions Tabs And Menus




Webd2 Understanding The Box Model In Css




How To Align Content Of A Div To The Bottom Using Css Geeksforgeeks




How To Load Content Of Other Html To Div Without Losing Css Style Stack Overflow




Using Html With Css Templates To Create Consistency In D2l Content




Eliminate Render Blocking Css In Above The Fold Content By Barnaby Brachamul Codeburst




The Css Content Property Accepts Alternative Text Stefan Judis Web Development




Cssのcontent Visibilityプロパティでコンテンツの遅延読み込み Free Style




Valid Css Content Css Tricks




Content Box With Hover Effects Html Css Creative Box Hover Effect Tutorial Youtube




Css Fixed Header Auto Height Scrolling Body Content Codeconvey




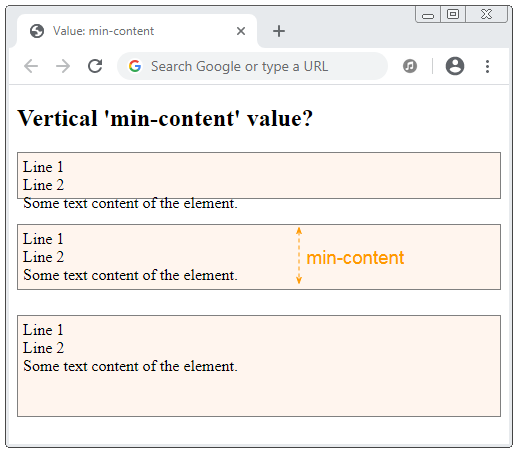
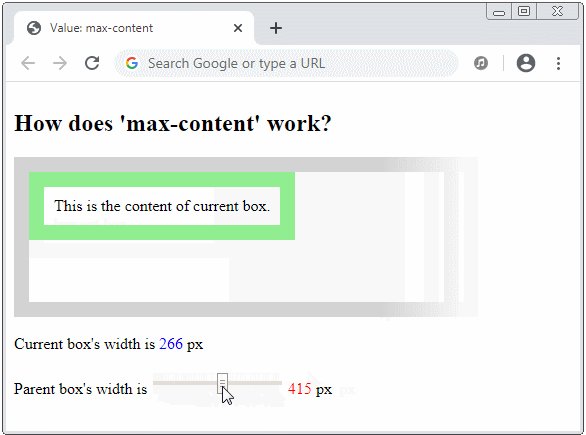
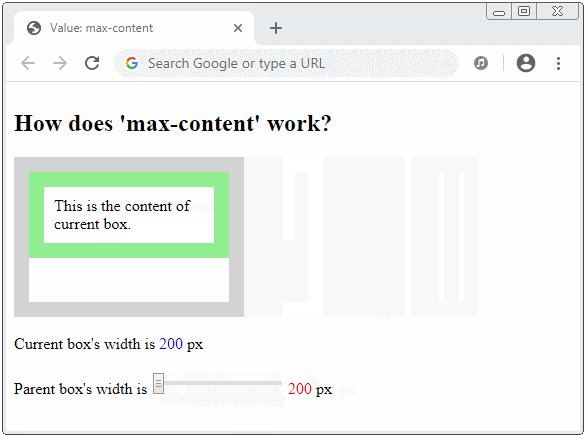
The Keywords Min Content Max Content Fit Content Stretch In Css




Make Animated Content Placeholders With Html And Css Dev Community




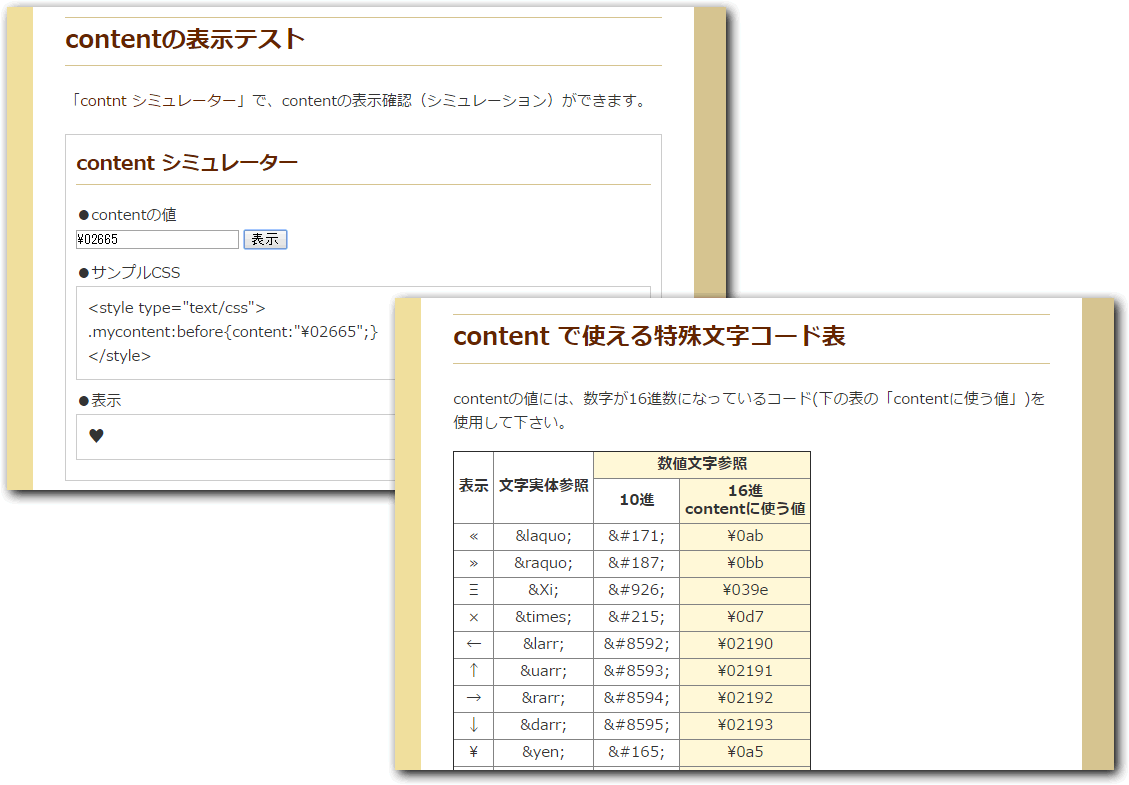
Css Contentで記号 特殊文字 を表示する方法 コード表やシミュレーター有り 疑似要素 Beforeや Afterにて 及川web室




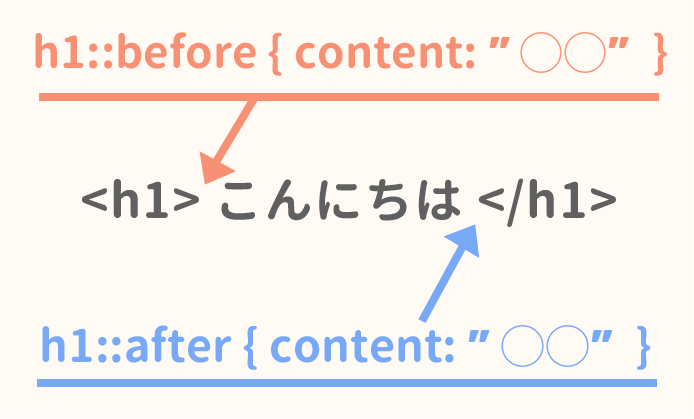
Understand Before And After Pseudo Elements By Tran Son Hoang Level Up Coding



Documentation Demos Yaml Css Framework




Add Styles Adobe Commerce Developer Guide




The Css Attr Function Got Nothin On Custom Properties Css Tricks




Examine And Edit Html Firefox Developer Tools Mdn




Getting Started With Css Flexbox Basics By Laina Karosic Medium




Before要素で文頭に画像を表示させ 好きにサイズ 文字位置を調節するためにやること ひとり部長のひとりごと



Learning To Use The After And Before Pseudo Elements In Css Smashing Magazine




Ladezeitoptimierung Content Preload Resolution Media




Use Css Before And After For Simple Spicy Image Overlays Bryanlrobinson Com




Handling Short And Long Content In Css Ahmad Shadeed




Creating Border Lines Using Pseudo Elements In Css By Holly Bourneville Medium



Css Contentで挿入した画像の中心に元要素のテキストを配置する方法 2 Webデザインラボ




Css Grid 21 How To Insert An Empty Row In Css Grid Joomlashack



How To Set The Height In A Css To Be Depending On The Content Quora




How Display Contents Works




Cssのcontentプロパティの使い方 Owlview




Cssで要素の中の高さの違うコンテンツを上つき 下つきに分ける方法 てらこやわーく




Beginner S Guide How To Use Css In Wordpress For Easy Style Tweaks




Box Model




Cssの Content プロパティーを使いこなそう Webクリエイターボックス




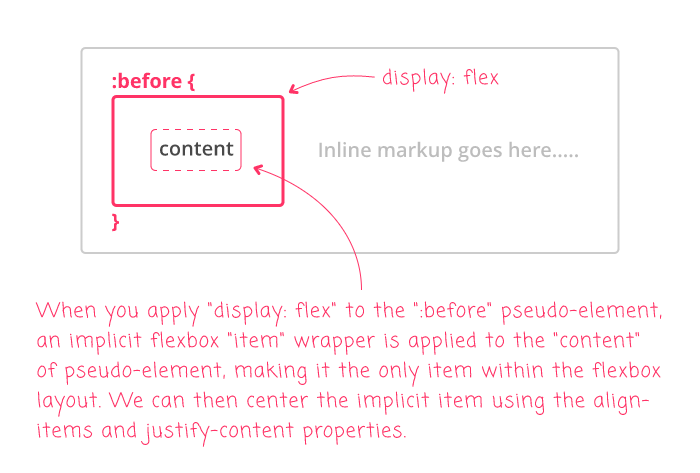
Applying Css Flexbox To Pseudo Elements




Cssの疑似要素とは Beforeとafterの使い方まとめ




7 Cool Css Highlight Text Effects By John Negoita Medium




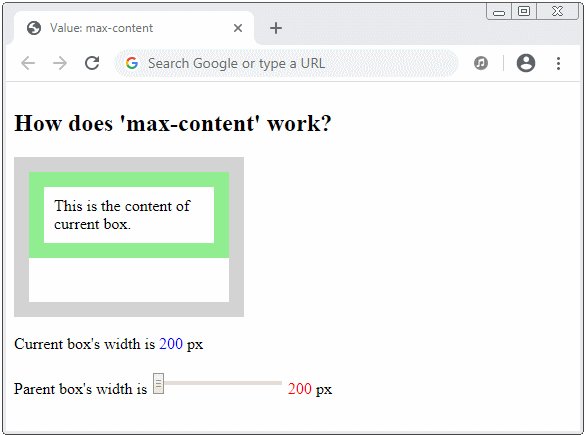
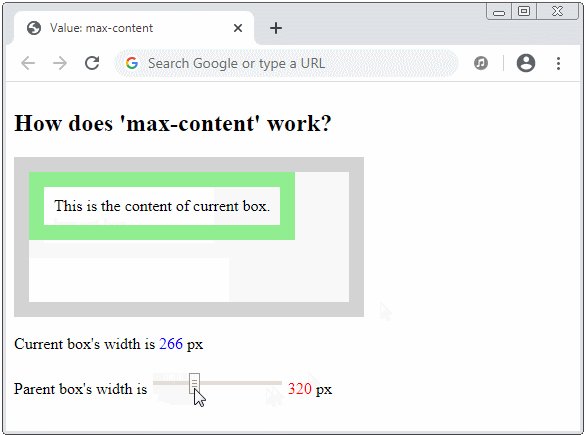
How Do Min Content And Max Content Work Stack Overflow




How To Make A Sticky Sidebar With Two Lines Of Css Dev Community




Css Before And Css After How To Use The Content Property




Set Column Width To Content Length In Css Grid Stack Overflow




Css Pdf Page Header Overlapping With Content Stack Overflow




The Keywords Min Content Max Content Fit Content Stretch In Css




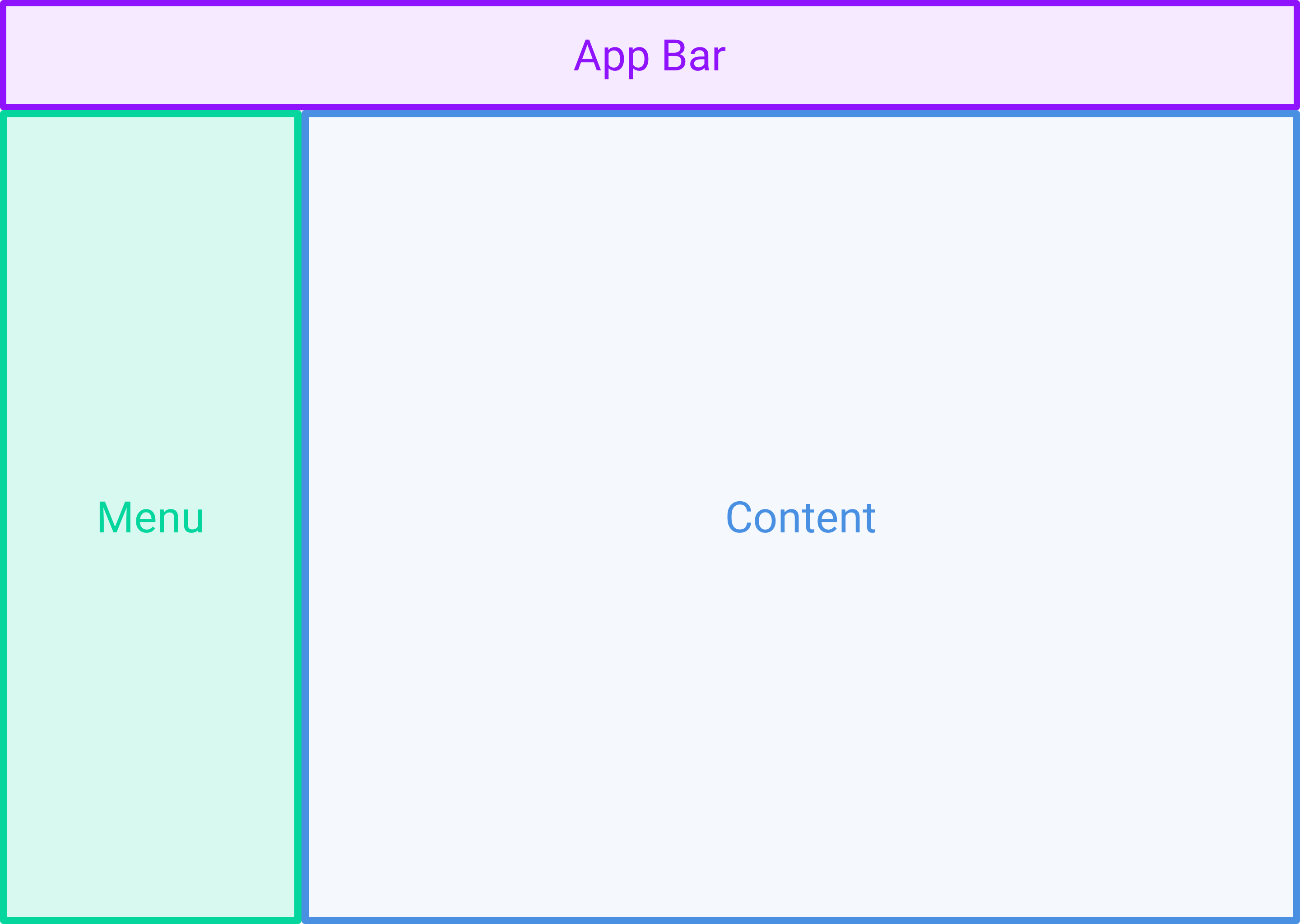
Css Grid Application Layout In Production By Philipp Sporrer Commercetools Tech




要素の内容の前後に指定したコンテンツを挿入する Css できるネット




Box Model Content Box Vs Border Box Which One To Use By Sanjit Chakrabarti Medium




Min Max Content Sizing In Css Grid 1 3 Flexibility Youtube




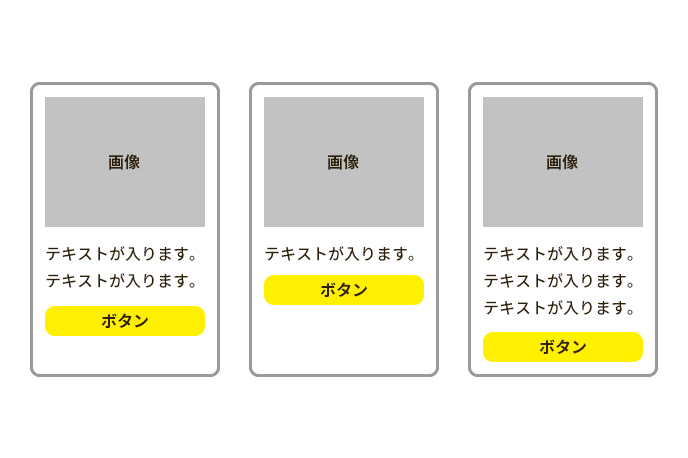
コンテンツ内でボタンを最下部に配置するcss小技 株式会社マイティーエース Mightyace Inc
.png)



Introduction To The Css Basic Box Model Css Cascading Style Sheets Mdn




Creating A Page With Sidebar And Main Content Area Using Html Css




30 Free Beautiful Css Layouts For User Interface Designers Colorlib




Examine And Edit Css Firefox Developer Tools Mdn




Amezing Content Box Hover Effects Using Html Css Code4education




Css Fit Content Property Geeksforgeeks


0 件のコメント:
コメントを投稿