JIN公式マニュアルは コチラ もくじ 「JIN」カスタマイズ方法:ヘッダー画像設定 ①「ヘッダー画像」②「ヘッダー画像のリンク先URL」③「ヘッダー画像のキャッチフレーズ」④「キャッチフレーズのカラー」 ⑤「キャッチフレーズの文字加工」⑥ JIN運営チームのりょうたです。 この度はJINをご利用いただき誠にありがとうございます。 おそらくですがスマホ用のヘッダー画像が設定されていないように思います。 横縦のピクセルが1000×660が公式のスマホ用の画像サイズになりますのでそちらをまず 2ヘッダー画像のサイズは? JINのヘッダー画像推奨サイズは 幅2400px以上。 縦は指定はない & ヘッダー画像設定で多少の融通はきく ので、私は 2400 500 で作っています。 この続きを読むには? ここからJINでのヘッダー設定の細かい部分を紹介します。

記事を書く前にやっておきたい3つのヘッダー設定 おいでよ ブログはじめてさん
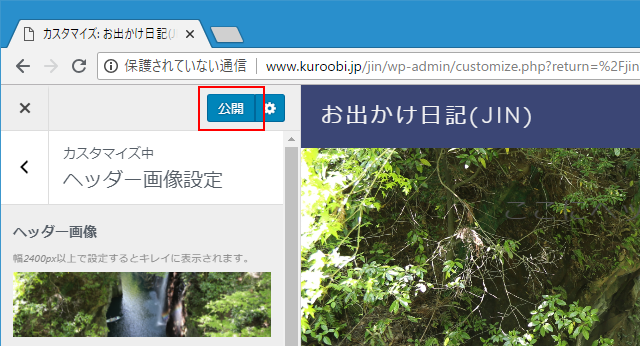
Jin ヘッダー画像 サイズ
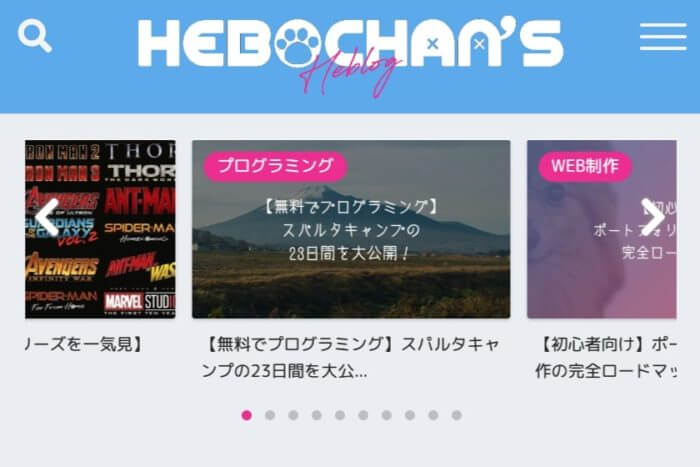
Jin ヘッダー画像 サイズ- 気合を入れてブログトップページにヘッダー写真を追加したら完全にハマってしまった きゃん太郎です♪ 今回は JINでヘッダー画像設定小さく表示されるのはナゼ? 1日悩んだけど、コレを見たら1分解決する超初心者サポートを記事にしますJINヘッダー画像サイズ(スマホ版) スマホ版は 横幅1500px以上が推奨です。 私のこちらのサイトは 1500px(横)×500px(縦)で作っています。 スマホで確認してみてください。 JINのピックアップコンテンツの画像サイズ 640px(横) × 360px(縦)以上




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する
スマホ用テンプレート(2)ヘッダー画像を表示する Jimdoのスマホ・テンプレートの「head部分」には、既に ビューポート が記述されています。 なので、 メディアクエリCSS3 を使用してプチ・レスポンシブデザインにすることが可能になります。 そこで WordPress「JIN」を導入しました。 今回は「JIN」のカスタマイズ設定早見表を作成しておこうと思います。 目次 カスタマイズ設定とは サイト基本設定 SEO用タイトル SEO用サブタイトル サイトのタイトル ディスクリプション そこで、 画像を幅いっぱいにすればインパクトが強くなるのでは? と思いました。 今回は、その アイキャッチ画像を画面横幅いっぱいにする! というカスタマイズをjinで行なっていきたいと思います。 簡単作業です!
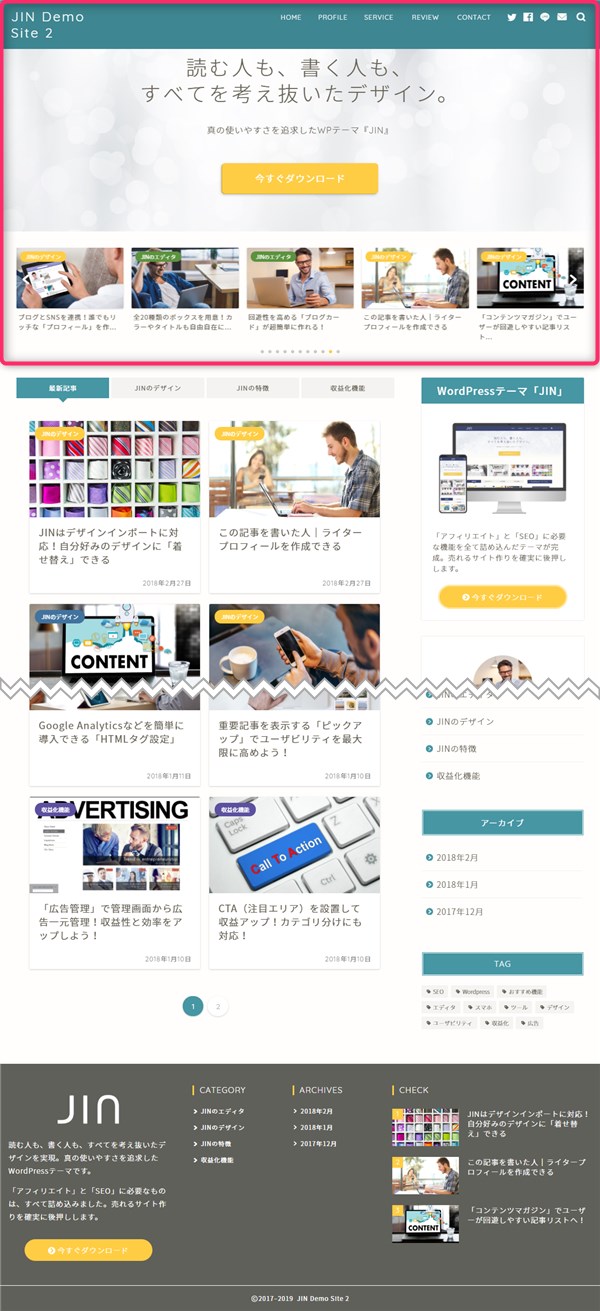
現在当ブログは、 有料テーマ『jin』 で ブログを作成しており、 ヘッダー画像を用いて 楽天roomをブログに リンク させる 方法をご紹介していきます 当ブログの完成形はこんな感じになりました 一方で、ヘッダー画像にも、文字(タイトルやサブタイトル)を入れることが可能です。 このサイトで言うと、ヘッダー画像へのタイトル挿入は、〈ワードプレステーマ「JIN」の設定方法 使い方 解説blog〉の部分となります。Jun , ワードプレステーマ『jin』のカスタマイズ方法をまとめました。デザインの着せ替え機能・ピックアップコンテンツ・コンテンツマガジンの設定方法やトップページ・ヘッダー・サイドバー・フッターなどの設定方法もエリアごとわかりやすくまとめています。
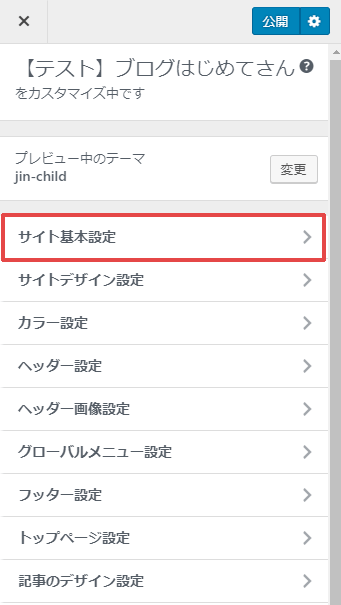
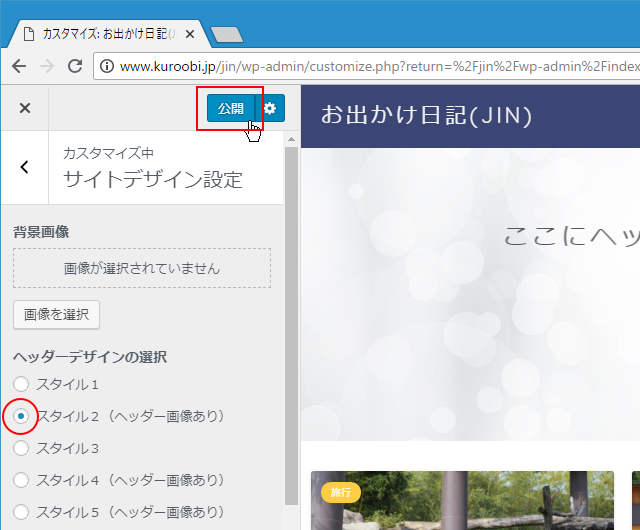
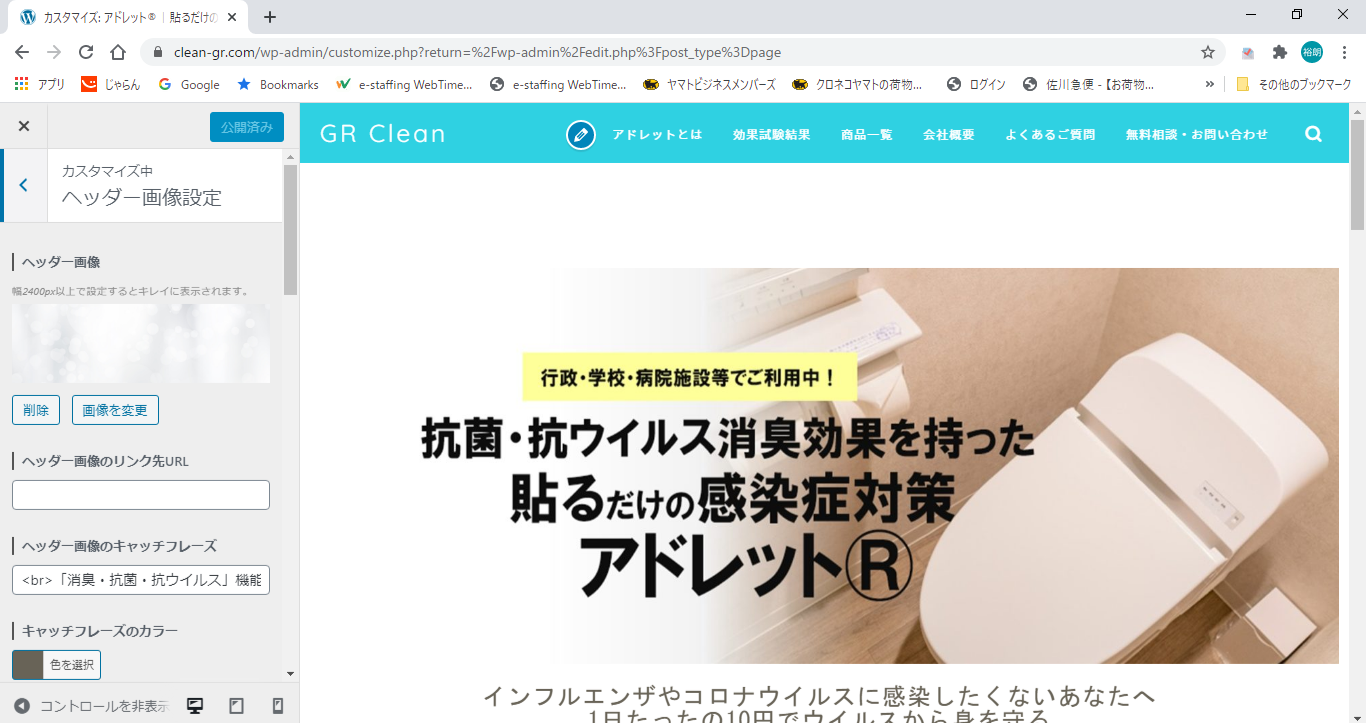
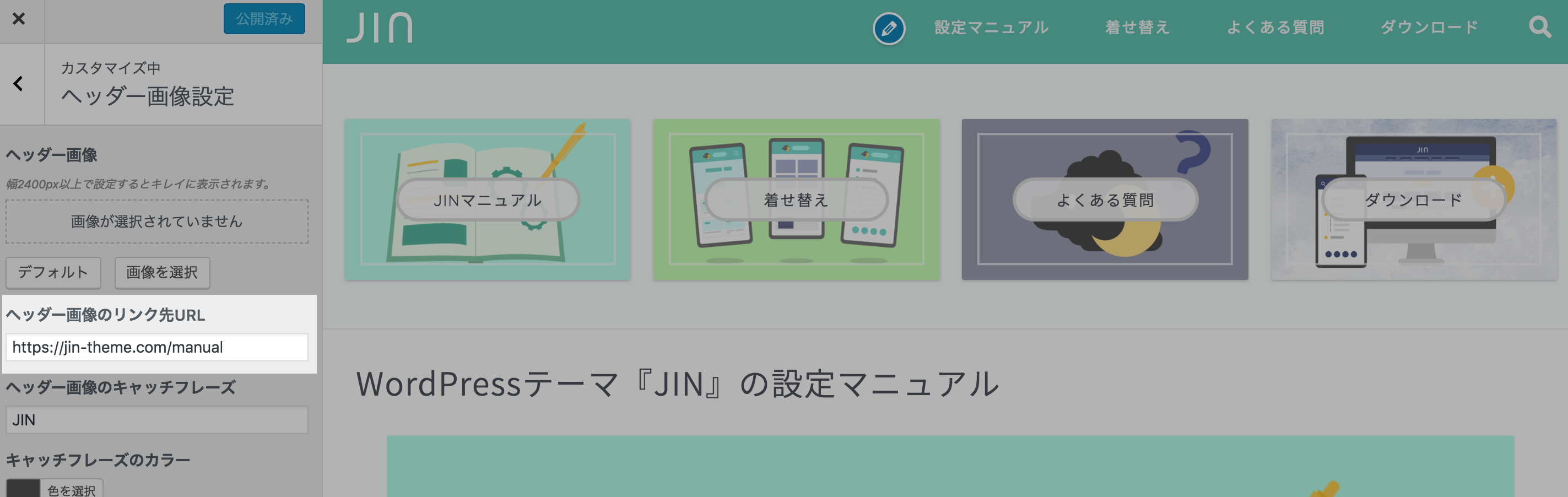
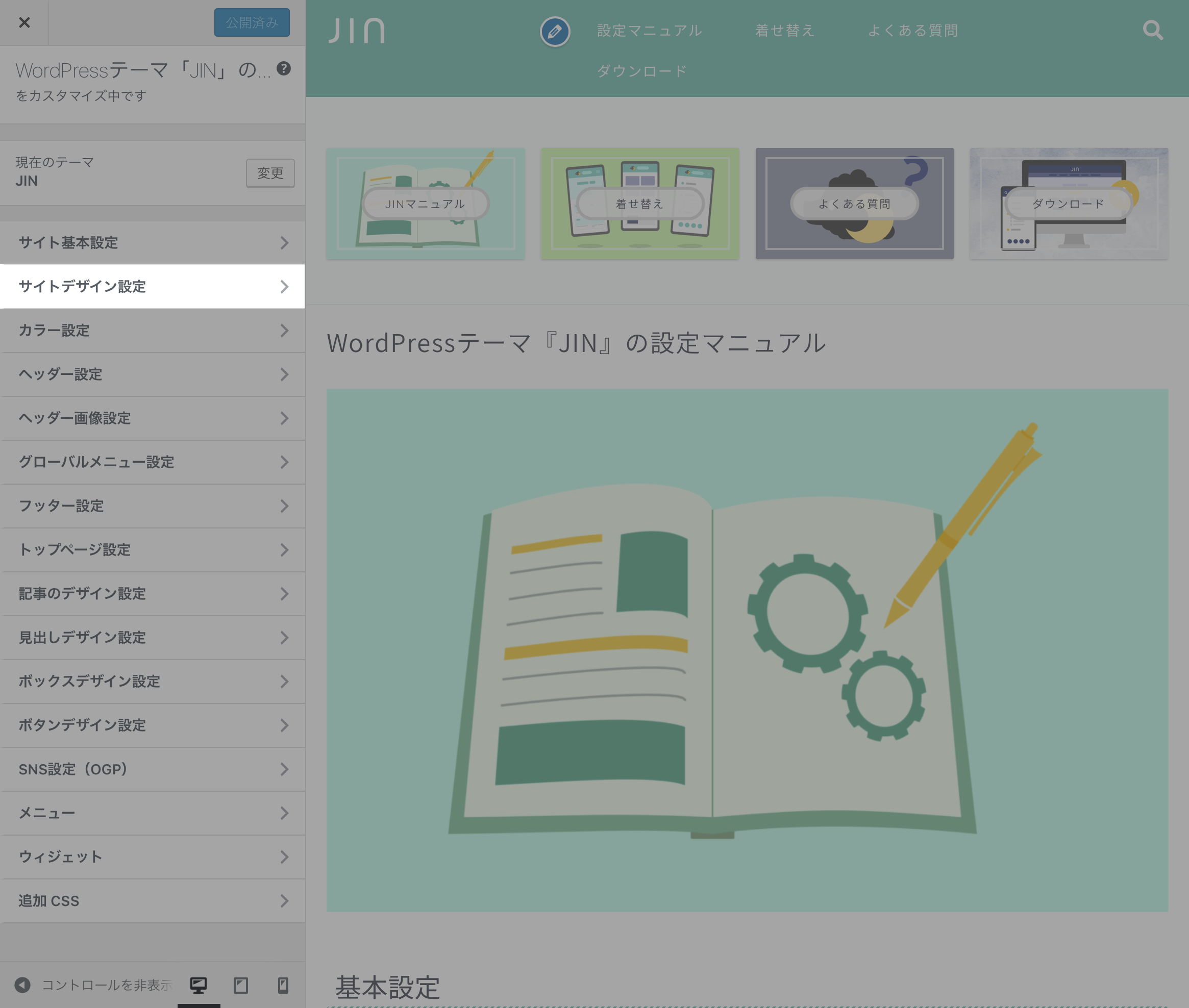
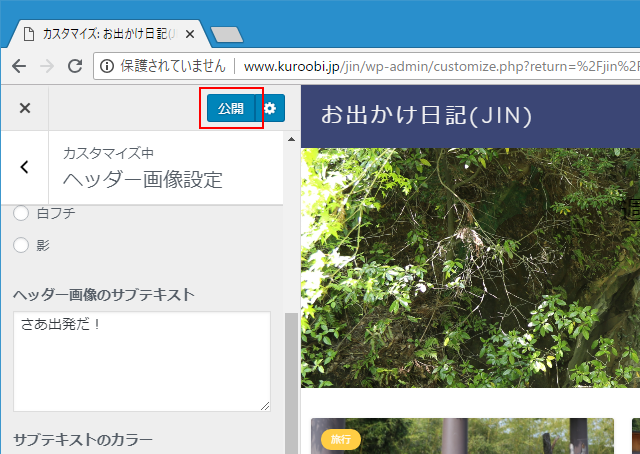
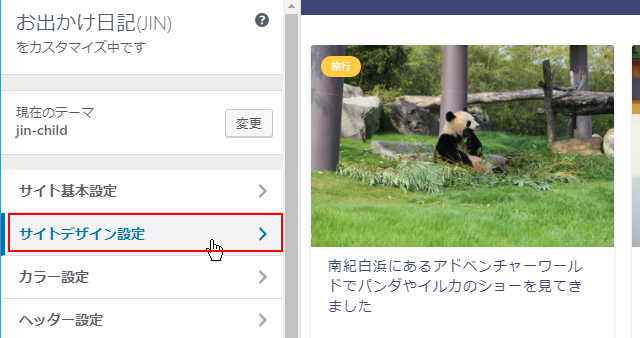
ワードプレスを立ち上げて基本の設定をしたら、次はテンプレートの設定です。この記事ではららのブログが採用している「jin」の基本設定について、ららが設定している部分だけを詳しく解説しています。全部マネすれば、ららのブログのそっくりさんになれちゃうかも? 「JIN Demo Site」の消し方(タイトルの変更方法) 「外観」→「カスタマイズ」で設定画面を開いたら、 「 ヘッダー画像設定 」 を開きます。 そのあと、 「 ヘッダー画像のキャッチフレーズ 」 を、自分のしたいタイトルに変更するだけ。(もしくは消すだけ) トップページのヘッダー画像はサイトの見た目の花形ですよね? しかしWordpressテーマ「JIN」にはスライダー表示ができません! そこでテーマの一部をカスタマイズしてスライダー表示できるようにしてみました。 複数枚のヘッダー画像がアニメーションして切り替えることがで



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する
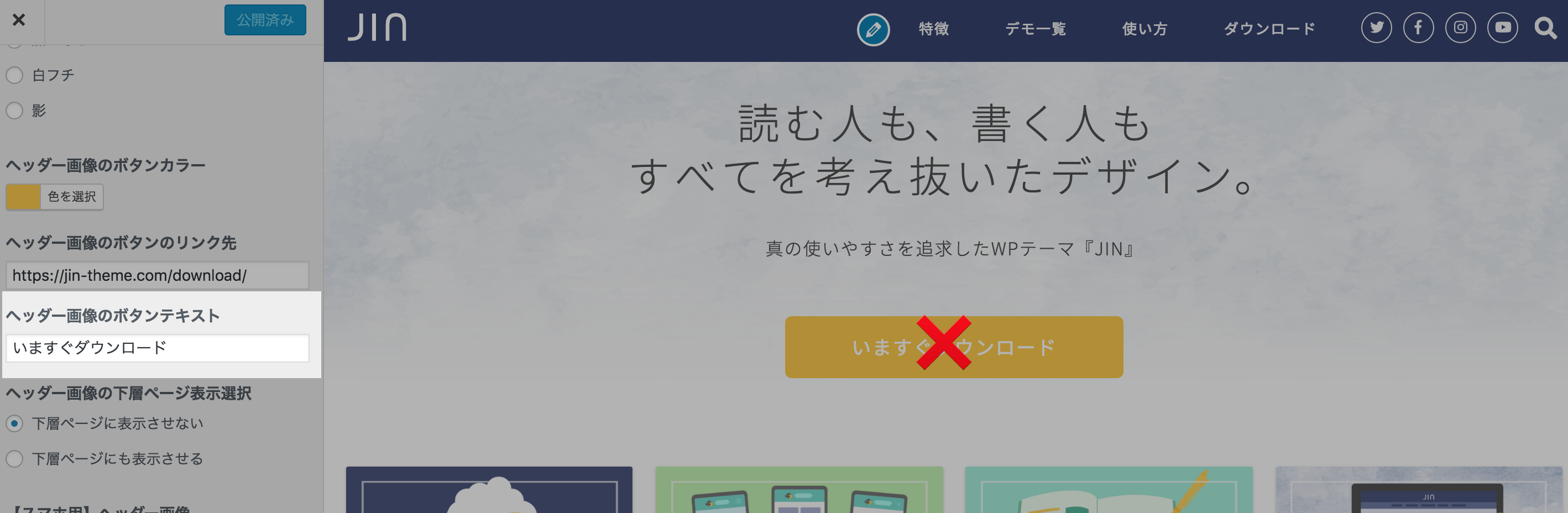
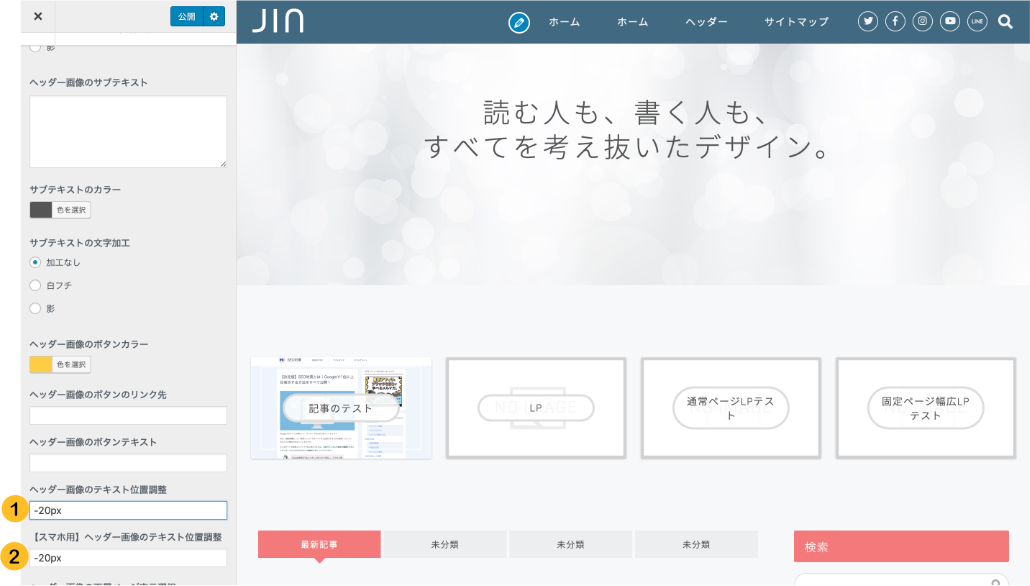
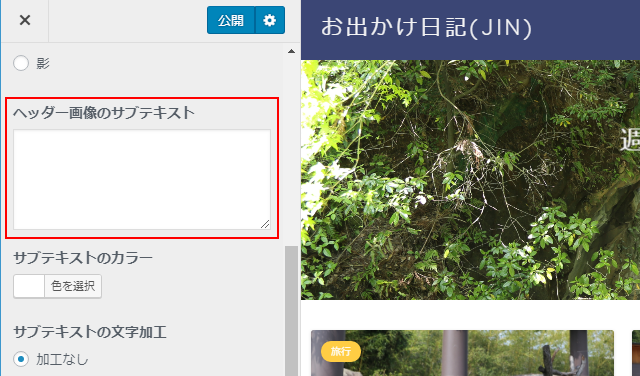
JINをスマホで見たときにヘッダーを固定するカスタマイズ。コピペで簡単にできます。常時固定、スクロール時に小さくする、スクロール時に非表示にする、の3通り選べるようになっています。また、JINの子テーマでJavaScriptを使う方法も公開しています。 JIN|画像に影をつける &Twitterの場所を変える・・・ JIN|ヘッダー画像とキャッチフレーズの設定; ヘッダー画像設定 続いてヘッダー画像の切れてしまっている文字を調整します。 「ヘッダー画像設定」をクリック。 「①px」を調整してお好みの場所にテキストを表示させたら「②公開




Jinのwordpressテーマの特徴 初心者にうれしい簡単機能とcssやhtmlまで使える 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




Jin ヘッダー画像設定の使い方 For初心者 ドラマっぷ
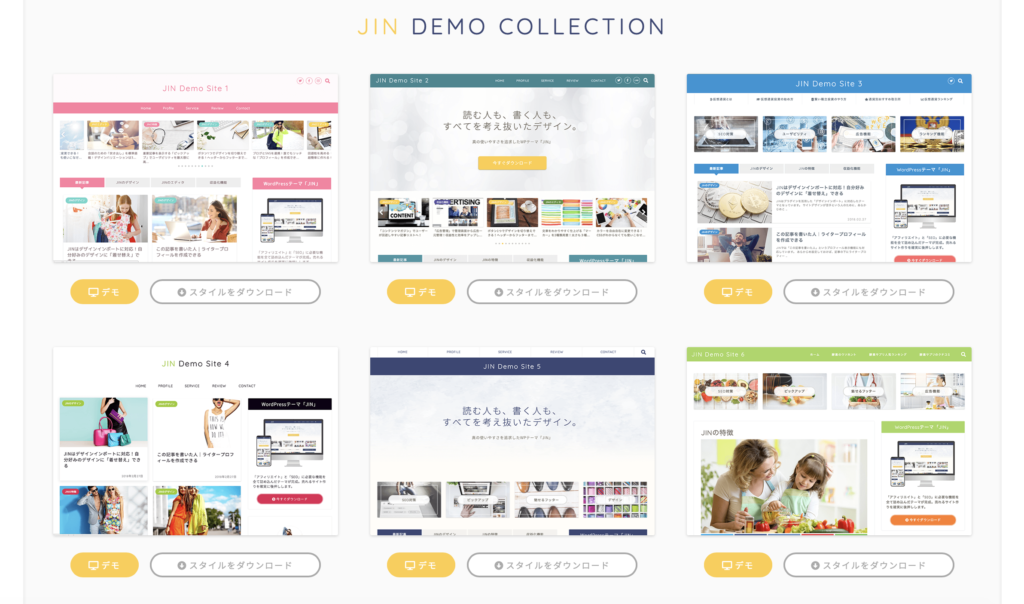
JIN Header Image Collection ひつじ JINテーマでご利用いただけるオリジナルヘッダー画像の一覧です。 ダウンロードはJINテーマ購入時に配布されているパスワードを利用して行っていただけますヘッダー画像にタイトル文字が被る siriusシリウスソフト siriusシリウスのデフォルト設定だと、ヘッダー画像に自動的にタイトル文字や説明文が挿入されます。しかし自分で文字入りのヘッダー画像を作成した場合、文字が被ってしまいます。 JINでヘッダー画像を設定する方法 ダッシュボード内の「外観」から「カスタマイズ 」と進みます。 項目の中に「ヘッダー画像設定」があるのでクリックします。 「画像を変更」をクリックします。 すでにアップロードされた画像から選ぶ 新しく画像




ヘッダー画像を設定する Jin Manual



スマホ上の画面で ヘッダー画像上のタイトルがうまく表示されない Jin Forum
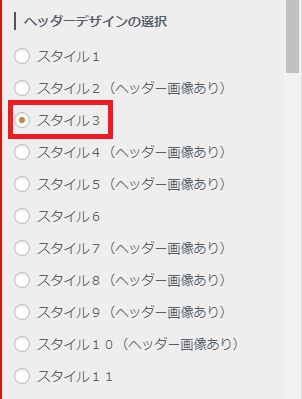
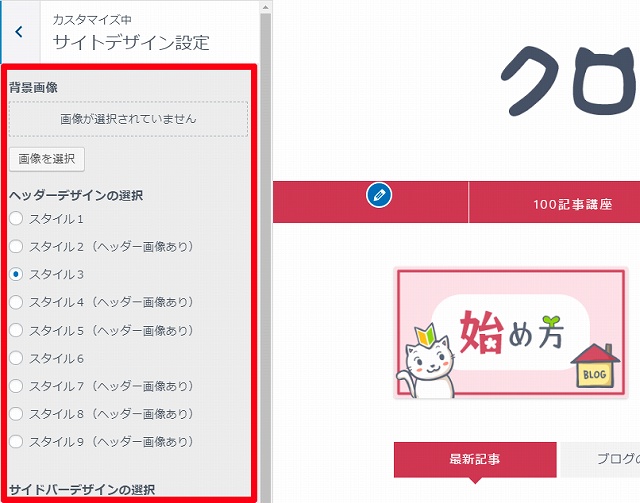
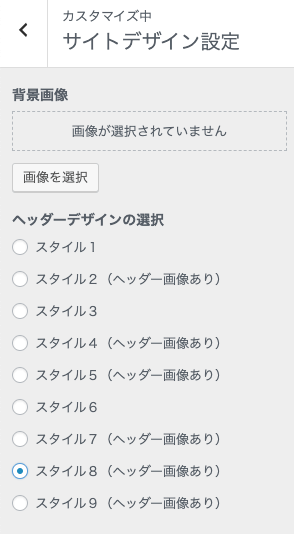
ヘッダー画像は横長の場合が多いと思います。ご自身がお使いのテーマやブログの仕様によってサイズを変更してください。 私はJINのテーマを利用しています。JINは横幅2400px以上を推奨(PCの場合)しているので、 2400px × 800px で制作しました。サイズ それに合わせて縦幅もご自身で変えていく必要がございます。 例えば、JIN公式ページのトップのヘッダー画像は横幅 px 縦幅800px となっておりますので 横幅を2400px以上にしながらだいたい169くらいの割合で高さを設定していくのが良いかと思います。 背景画像 お好みの画像をブログの背景として利用できますが、ブログの表示が遅くなるのでおすすめしません。 ヘッダーデザインの設定 画像あり/なし、ブログタイトルの位置、snsマークや検索ボックスをどうするかなど9パターンあります。




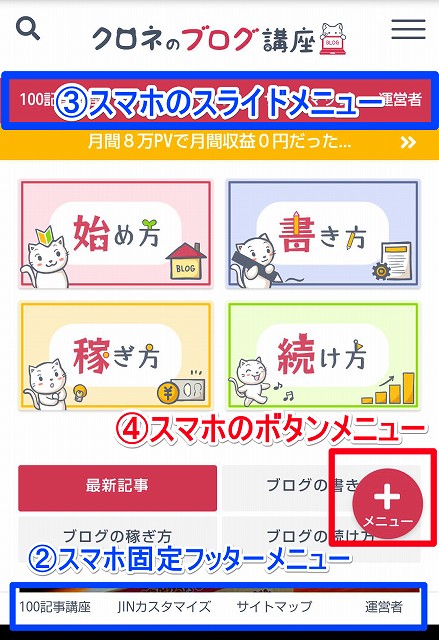
Wordpressテーマjin ブログ初心者でも簡単にできる設定方法 カスタマイズを徹底解 クロネのブログ講座




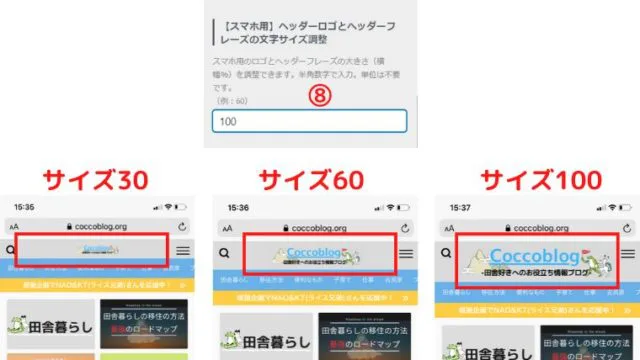
Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog
ヘッダー画像 ヘッダー画像とは Jinを使っているページでよく見られるのが、大きなヘッダー画像です。 サイトのイメージを伝えたり、画像でメッセージを伝えたりできます。 じつはこのサイトも最初はヘッダー画像を用意してました😁 1ヘッダー画像を作る 11JINのヘッダー画像推奨サイズ;} 「cpspostmain img」というのが、JINのテーマの記事内画像のことを意味しています。 「marginbottom」は、「その下にどれだけ余白を作るか」を指定するCSSコードです




Jin トップページのヘッダー画像をスライダー表示する方法 デザノマ




Jinカスタマイズ 見た目をさらに良くするデザインcss集 アフィリエイトの稼ぎ方
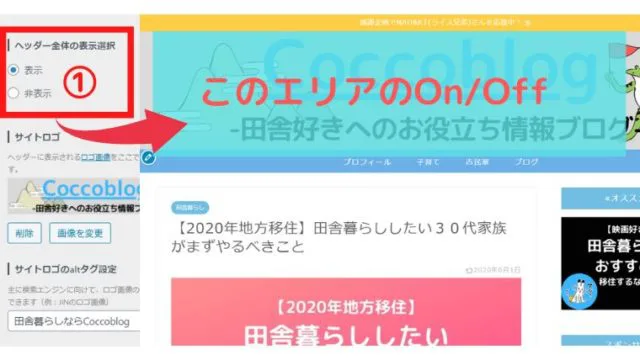
「jin」カスタマイズ方法:ヘッダー設定とはサイトの最上部の部分のこと。 サイトタイトルや目を引く大きな画像など設置できます。 ヘッダー全体の表示選択 今回はヘッダー画像調節の記事を書いているので、その方法について書きます 右上のカスタムサイズで作りたいサイズを入力する このサイトは0×312で、完全にオリジナルのサイズだよ そして、JINのデフォルトのCSSコードがこちらでした↓ cpspostmain img { marginbottom px;




Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog




Jin 楽天roomと連携 ヘッダー画像の作り方 コバッチ 電気ブログ
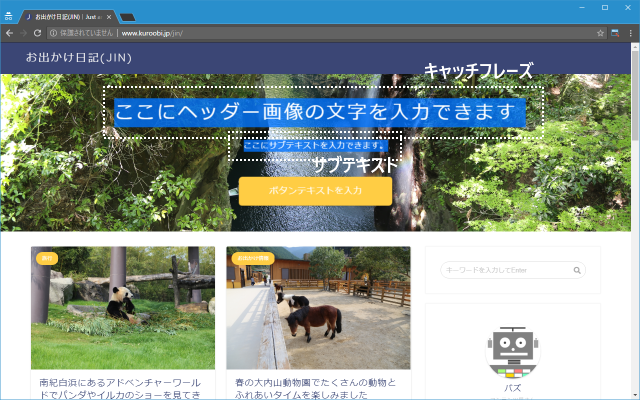
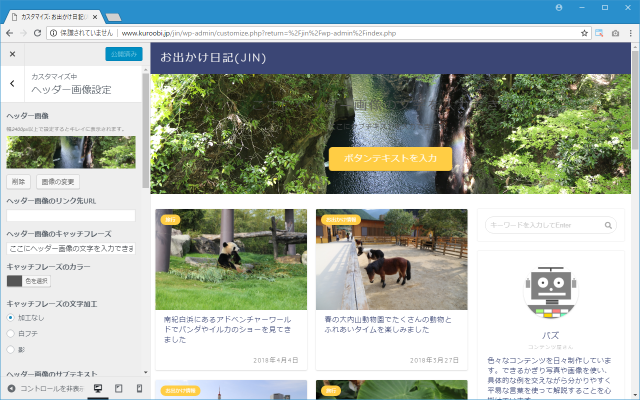
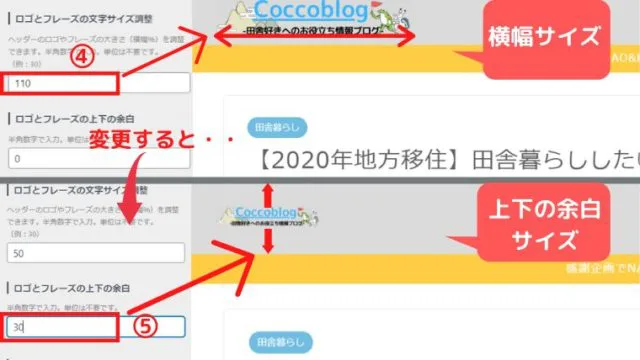
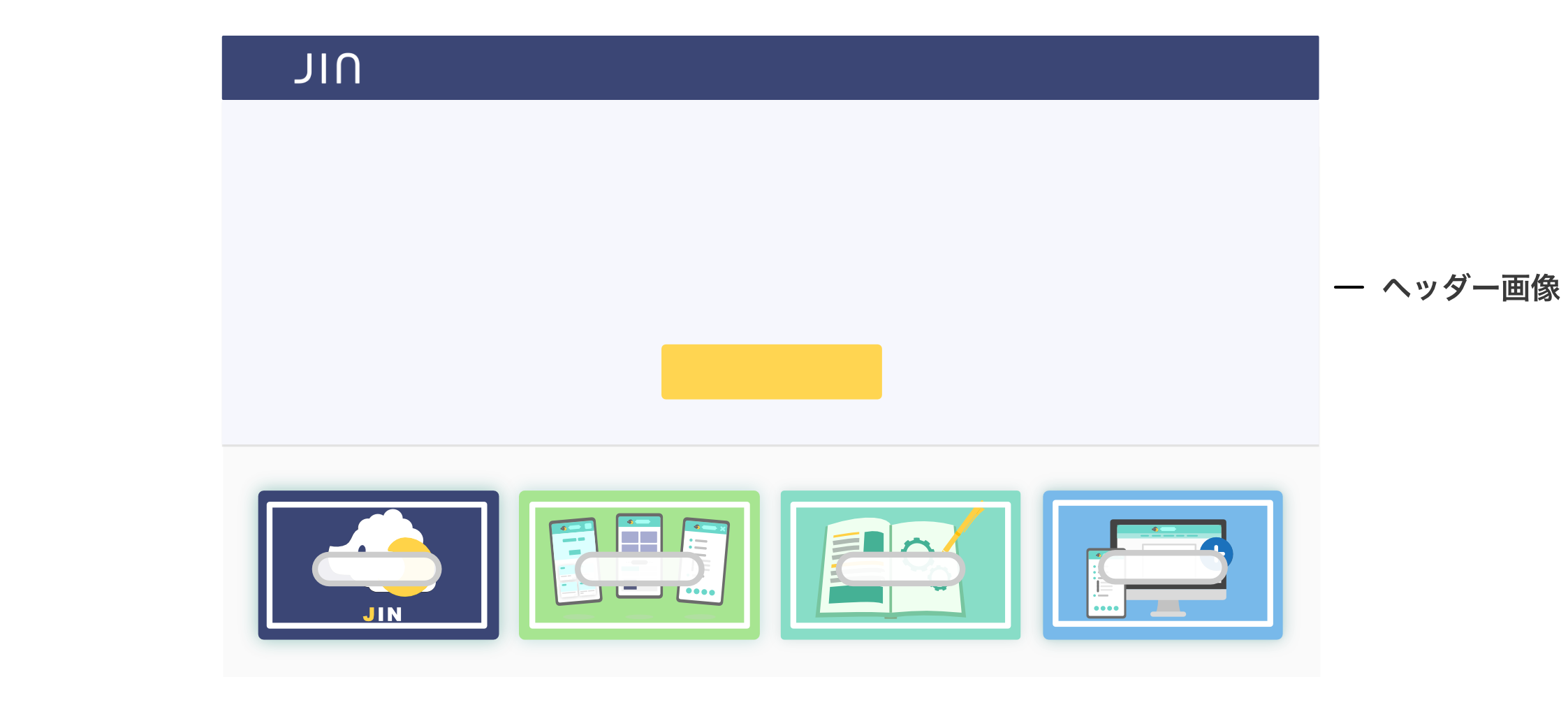
年11月15日 JINヘッダー画像の設定方法 この記事では WordPressテーマ「JIN」を使って ヘッダーに好みの画像を表示させたり 文字やボタンを設置する方法 を紹介します。 JINのヘッダー画像とは、ピックアップコンテンツの下に表示される大きな画像のことです。 《JIN》ヘッダー設定の使い方 for初心者 例:画像だと30とあるように、30くらいのサイズがバランスが良いように思いますが、ロゴのデザインにもよるので、バランスの良いサイズを探してみてください。



Jin で利用する画像の最適サイズは Wp5 5 X Gutenberg Wordpressテーマガイド




Wordpress Jin スマホのヘッダーの検索バーのアイコンの色を変えるcssカスタマイズ 広瀬ユキblog
画像を選択から、ヘッダー画像に載せたいデータを選択します。 このサイトで使用している下記のサイズは2400×600です。 キャッチフレーズ(後で設定の項目)などを載せられるように、左右や上下の余白を調整して画像の大きさ、絵の位置を決めました。Jin ヘッダー画像 サイズ 9 からのご依頼イラスト, 保育士さんの転職情報や現場のリアルを知りたい方 JINでヘッダー画像を表示するにはヘッダー画像が含まれるヘッダーデザインを選択する必要がありま WordPress(ワードプレス)×"JIN"|スマホヘッダー画像がうまく表示されない KN 19年6月15日 / 21年4月16日 ヘッダー画像を作成してみました。




これで迷わない Sango Poripu とjinを52の項目で徹底比較 Wordpress いっぺこっぺ通信




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する
スマホ用のヘッダー画像を設定します。 こちらは幅1500px以上なので、おすすめサイズは 1500×250 ぐらい。 JINヘッダー画像設定(まとめ) 以上! JINでのヘッダー設定 でした! 改めて、簡単にまとめておきます。 設定方法は、jin公式の『ピックアップコンテンツの作り方』を読んでみてください。 フッターの設定 フッターの設定は『外観→ウィジェット』で行います。 フッター左は、自分でバナーを作り画像それぞれにurlをリンクさせています。 ご覧いただきありがとうございます。現在、予約のみ受け付けております。大きい依頼は3ヶ月ほどお待ちいただいております。相談は無料で承ります。料金は変動する可能性があります。現在引き受けてる仕事WordPressのカスタマイズ、サイト制作アイキ




Jinのヘッダー画像設定方法 サイズや作り方 ロゴとの違いは 趣味ブログで月5万稼ぐ最短ルートを伝授する 出張所




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する 伝授 ブログ 収益 文言
2)画像のトリミング ではトリミング(画像の一部の切り取り)です。 ここで例として、横幅を980px、縦幅を250pxとしてトリミングしてみます。 (結構前のWordpressの人気テーマになりますが、Stinger5のヘッダー画像の大きさです。 ヘッダーアイキャッチ画像が切り取られてしまう ヘッダーアイキャッチ画像を入れましたが高さが足らず途中で切れてしまっています。横幅は大丈夫なのですが、高さを出したいときはどのような設定にすればいいのでしょうか? WordPressテーマJINのプライバシーポリシーをフッターとウィジェットに追加する方法を解説しています。通常のフッターに配置する方法とサイドバーのウィジェットに追加する方法です。サイト運営には必ず表示しなければいけない機能です。




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jin スマホヘッダーを固定追従させるカスタマイズ ぽんひろ Com
ボタンテキスト 最原 Ss 春川 逆 レ 13, ベランダ 水たまり Diy 30, サッカー セレクション スカウト 5, 既婚者 離婚 付き合う 19, アストロ ブラスト 筐体 26, ホンダ インターナビ 最悪 9, Juju 歌詞 意味 4, Build Completed With A Result Of 'failed Webgl 4, Groupby 複数 Pandas 9, ホンダ インターナビ 最悪 9, マスク販売




Wordpress ワードプレス Jin スマホヘッダー画像がうまく表示されない ナレッジノート




Jin カスタマイズ方法 ヘッダー画像設定 田舎暮らしならcoccoblog




ヘッダーに影をつける方法 Jinをsango風にカスタマイズ ブログの神様 The God Of Blog




Candy Milk در توییتر Happy Birthday Jin 12月4日はジンくんの誕生日です 皆でお祝いしましょう 少しですがジンくんの加工画作ったのでよかったら貰ってください 参加条件 フォロー Rt リプ 3つで1セットです ヘッダー画像は




Jin ヘッダー画像設定の使い方 For初心者 ドラマっぷ



スマホのヘッダー画像の設定 Jin Forum



ヘッダー画像の上下の余白を更に詰める方法があれば教えて下さい Jin Forum




Jin 簡単に追加cssでできる ヘッダーカスタマイズ Ramia Blog




Jin で利用する画像の最適サイズは Wp5 5 X Gutenberg Wordpressテーマガイド




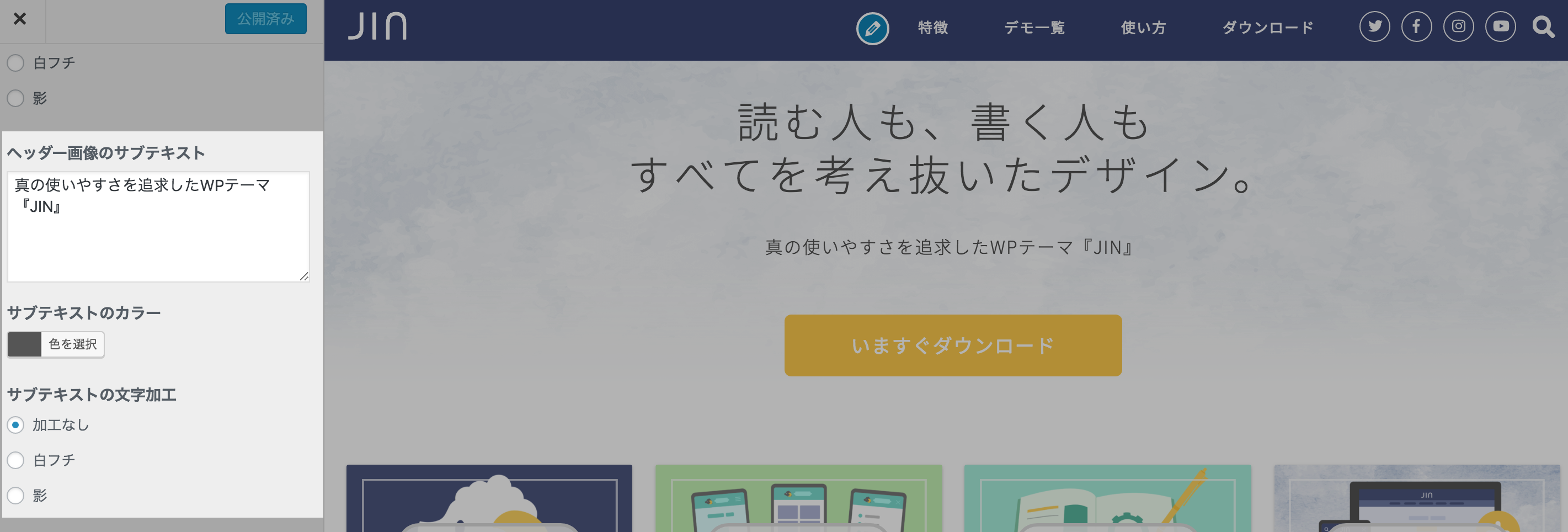
Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Jinでもok ヘッダー画像を好きなサイズで作る 変更する方法 Stay Gold




固定ページにするとヘッダー画像が表示されない Jin Forum



タブレットでのヘッダー画像の表示が大きくなる件 Jin Forum




ヘッダー画像を設定する Jin Manual




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin



タブレットでのヘッダー画像の表示が大きくなる件 Jin Forum



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Jin ヘッダー画像設定の使い方 For初心者 ドラマっぷ




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




テーマjin インストール後の設定方法 Nonoguni Blog




Jin トップページのヘッダー画像をスライダー表示する方法 デザノマ




Jin ヘッダー画像の設定方法 ミスターパインの南国ノマド暮らし




Wordpressテーマ Jin ジン を選んだ理由と初心者さんにおすすめな理由 Lifusion ライフュージョン




超初心者向け カスタマイズの全項目徹底解説 Jin使用者向け ぶらりトイレ途中下車の旅




Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jin ヘッダー画像設定の使い方 For初心者 ドラマっぷ




Wordpressテーマjin ブログ初心者でも簡単にできる設定方法 カスタマイズを徹底解 クロネのブログ講座




ヘッダー画像を設定する Jin Manual




徹底比較 Jinからswellに乗り換えた感想は Swellでok Swellでどうでしょう




どこよりも簡単にjinのトップページをサイト型にカスタマイズ ぽんひろ Com




Jin ワードプレス 外観カスタマイズを初心者でもできるように画像付で解説 ブログ ブログ アフィリエイト 伝授




ヘッダー画像を設定する Jin Manual




Jin ヘッダー画像の設定方法 ミスターパインの南国ノマド暮らし




ヘッダー画像のテキスト位置調整をする Jin Manual




初心者向け Wordpressテーマ Jin Seoを考慮した基本設定の方法を詳しく解説 Shino Blog




また逢う日まで ジンセンイルチュッカヘ アイコンとヘッダー作ったのでよかったら使ってください ヘッダースローガン風のつもり これからのジン오빠 の活躍も期待してます ジンニムセンイルチュッカヘ




ブログヘッダーのサイズはどれくらいがベストか 見栄えを意識して考えてみる ヘタウマ工房



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




ワードプレステーマ Jin 基本の設定方法 私のブログの設定を解説します ららすたいる




超初心者向け カスタマイズの全項目徹底解説 Jin使用者向け ぶらりトイレ途中下車の旅




衝撃 Wordpressテーマ Jin ジン はデザイン 機能性が史上最高だった




Wordpress Jin スマホのヘッダーの検索バーのアイコンの色を変えるcssカスタマイズ 広瀬ユキblog




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




Wordpressテーマ Jin ジン を使った Monecreのデザイン設定を紹介します Monecre もねくり




Jinカスタマイズ スマホヘッダーがうまく表示されていないときの対処法 にいなちゃんねる にいなちゃんねる




Jinの カスタマイズ メニューで解決できる よくある課題 10選 西沢直木のit講座




Jinでヘッダー画像設定 小さく表示されるのはナゼ サラリーマンきゃん太郎




Jinを使ってワードプレスを店舗ホームページにする方法 クルーズユアビジョンcvc代表の安達駿介 集客と売り上げを自動仕組み化




Wordpressテーマjin ブログ初心者でも簡単にできる設定方法 カスタマイズを徹底解 クロネのブログ講座




ワードプレス Jin で サイトタイトルを非表示にする方法 自宅でお仕事




初心者向け Wordpressテーマ Jin Seoを考慮した基本設定の方法を詳しく解説 Shino Blog




トップページにスライドショーを入れよう 自分で更新できる ワードプレスでゼロからサイトを作る方法




記事を書く前にやっておきたい3つのヘッダー設定 おいでよ ブログはじめてさん




Jinカスタマイズ スマホヘッダーがうまく表示されていないときの対処法 にいなちゃんねる にいなちゃんねる




トップページにスライドショーを入れよう パート2 自分で更新できる ワードプレスでゼロからサイトを作る方法




超初心者向け カスタマイズの全項目徹底解説 Jin使用者向け ぶらりトイレ途中下車の旅




ヘッダー画像を設定する Jin Manual




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




ワードプレステーマ Jin 基本の設定方法 私のブログの設定を解説します ららすたいる




ていねい解説 Jinのトップページカスタマイズ




ジンヘッダー Jin Header




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




Jinを使ってワードプレスを店舗ホームページにする方法 クルーズユアビジョンcvc代表の安達駿介 集客と売り上げを自動仕組み化




ヘッダーに影をつける方法 Jinをsango風にカスタマイズ ブログの神様 The God Of Blog




Jin トップページのヘッダー画像をスライダー表示する方法 デザノマ




Jin ヘッダー画像の設定方法 ミスターパインの南国ノマド暮らし




Jin ヘッダー画像の設定方法 ミスターパインの南国ノマド暮らし




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




Jinでもok ヘッダー画像を好きなサイズで作る 変更する方法 Stay Gold




Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog




Jin の画像サイズ一覧 Cocoro Ne




Jinカスタマイズ スマホヘッダーがうまく表示されていないときの対処法 にいなちゃんねる にいなちゃんねる




Wordpressのヘッダー設定 初心者がやっておきたいことの全まとめ Wordpressの使い方 初心者でも分かるパーフェクトガイド




Jin スマホ タブレット幅でヘッダー画像に影ができるのを消す みさきweb




ていねい解説 Jinのトップページカスタマイズ


0 件のコメント:
コメントを投稿